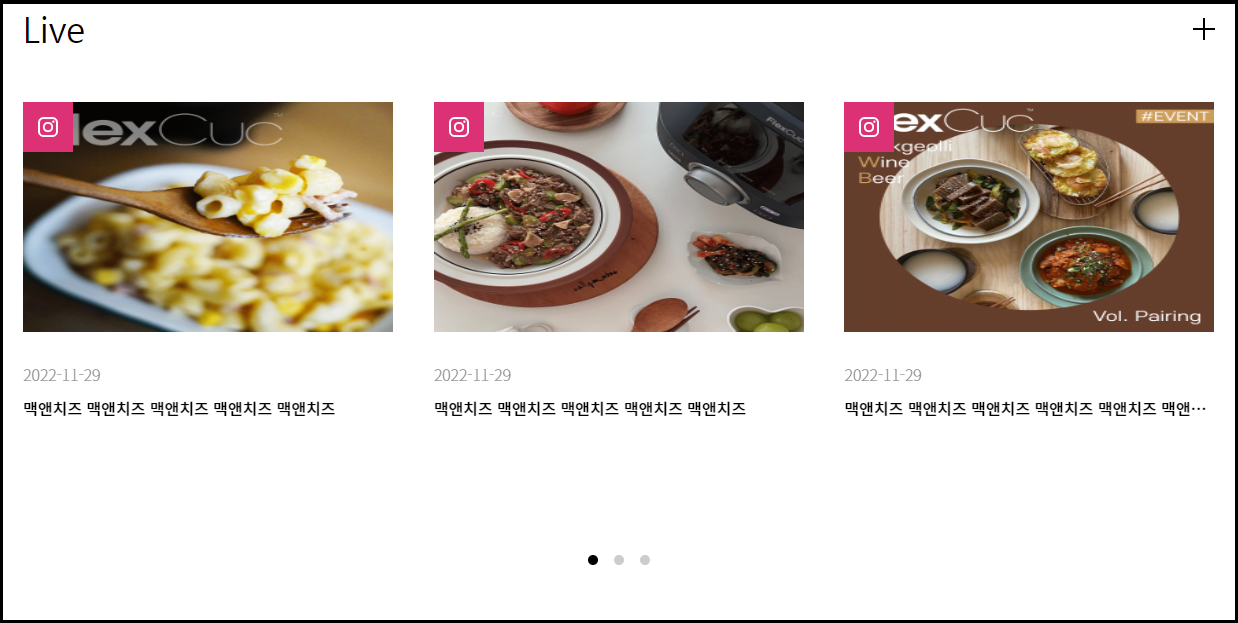
PC버전에서 3칸으로 보이는 슬라이더가 줄어들떄 칸수를 변하게 하기

제이쿼리 슬라이더
분기점 별로 칸수를 줄어들게 하는 메서드
breakpoints
slidesPerView 칸수를 보이는걸 적용하자
var liveSlider = new Swiper('.live_slider', {
slidesPerView: 3,
spaceBetween: 40,
pagination: {
el: '.swiper-pagination',
},
// 분기점
breakpoints: {
// 1200이하
1200: {
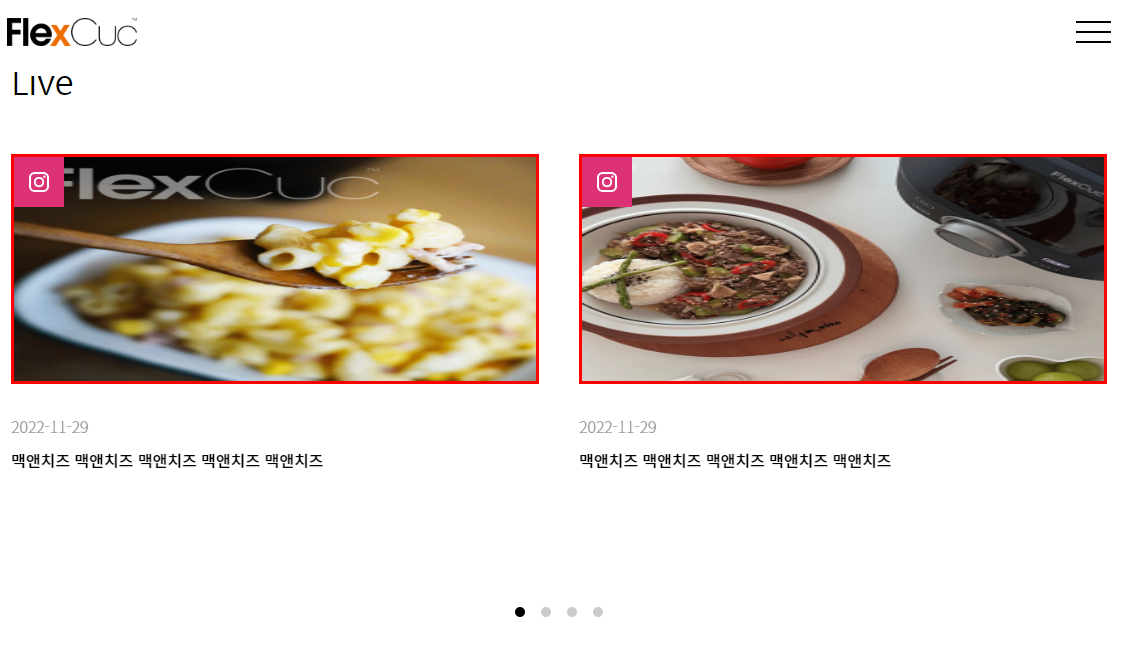
slidesPerView: 2,
},
// 767 이하
767: {
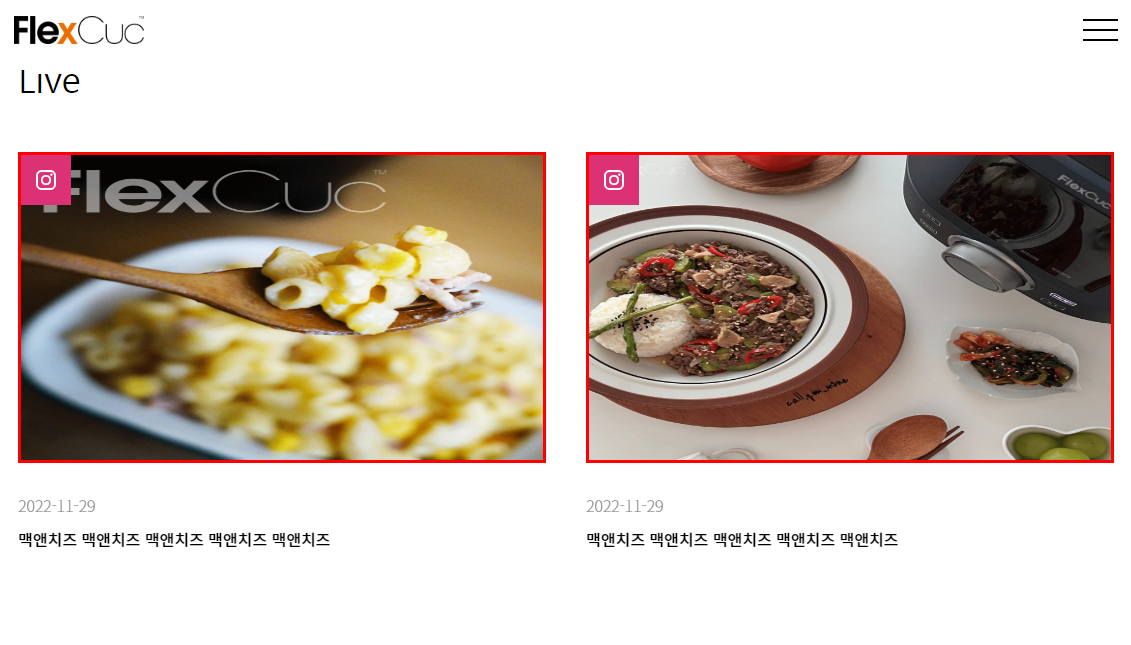
slidesPerView: 1,
},
},
});
가변처리가 되어있기 때문에 2칸으로 줄으면 이미지가 깨진다

이미지의 크기가 비율에 맞춰 늘어날 수 있도록
부모의 크기에 맞춰 padding-top을 %으로 구하면
자연스럽게 늘어날 수 있다.
560:324 = 100 : x
패딩의 % 부모의 가로가 기준
32400/560 = 57.857
padding-top: 57.85%;
타블렛 분기점에서 구한 비율 적용
/* 슬라이더 비율 구하기 */
.main_live {
padding: 50px 0;
}
.main_live .live_slider a {
padding-top: 57.85%;
}
.main_live .live_slider a img {
position: absolute;
left: 0;
top: 0;
}

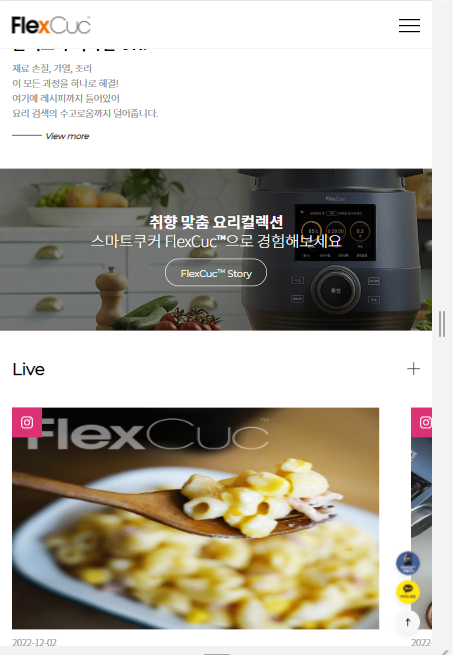
모바일 분기점에서 이미지 1개만 걸쳐 보이게 하기

모바일분기점에서 슬라이드 이미지가 약간만 보이도록
spaceBetween을 0 으로 빼주고 padding 값으로 조절한다.
var liveSlider = new Swiper('.live_slider', {
slidesPerView: 3,
spaceBetween: 40,
pagination: {
el: '.swiper-pagination',
},
// 분기점
breakpoints: {
// 1200이하
1200: {
slidesPerView: 2,
},
// 767 이하
767: {
spaceBetween: 0,
slidesPerView: 1,
},
},여기서 주의할 점은 overflow hidden 과 visible

좌우 스크롤이 나오기 때문에
슬라이더를 감싼 부모에 overflow hidden 을 걸어준 후
슬라이더에 visivel 로 overflow 를 풀어준다.
.main_live {
padding: 40px 0;
/* 슬라이더가리기 */
overflow: hidden;
}
.main_live .live_slider {
padding-bottom: 50px;
/* 이동시 좌우를 슬라이드 보이게 */
overflow: visible;
}

완성! 어려운 반응형의 세계
'jQuery > jQuery 슬라이더' 카테고리의 다른 글
| 슬라이더 비율에 맞춰 크기조정할때 vw (0) | 2022.12.09 |
|---|---|
| 스와이퍼슬라이드 비디오 첫장면부터 재생하기 slideChangeTransitionStart (1) | 2022.12.09 |
| 슬라이더에 각각 다른 텍스트 그룹 연결하기 (0) | 2022.11.11 |
| 제이쿼리 슬라이더 응용 (0) | 2022.10.26 |
| 제이쿼리 슬라이더 위치변경 / 초기화 상태에서 만들기 (0) | 2022.10.25 |




댓글