슬라이더에 들어간 비디오를 슬라이드를 넘겼다가 다시 돌아왔을때
처음부터 재생되도록 해보자

html 코드 연결
video 소스 코드와 autoplay 등 태그 삽입
<div class="swiper-container main_slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<video src="vidio/BlueArchive.mp4" autoplay muted playsinline></video>
</div>
<div class="swiper-slide">
<video src="vidio/Hit2.mp4" autoplay muted playsinline></video>
</div>
<div class="swiper-slide">
<video src="vidio/ProjectD.mp4" autoplay muted playsinline></video>
</div>
<div class="swiper-slide">
<video src="vidio/ProjectMagnum.mp4" autoplay muted playsinline></video>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
</div>
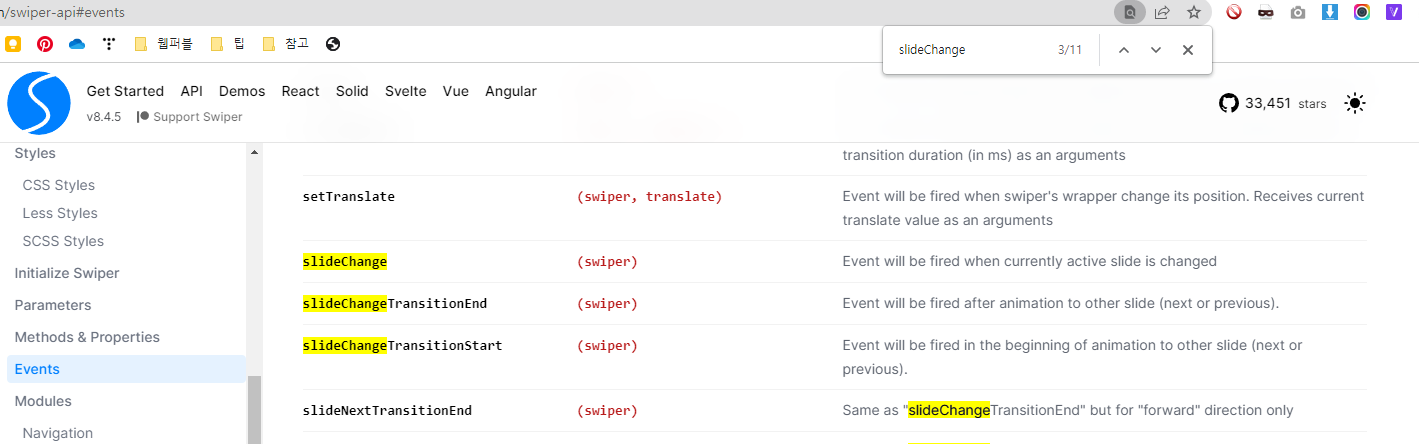
스와이퍼에서 코드 찾기


var swiper = new Swiper('.main_slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
},
autoplay: {
delay: 3000,
},
on: {
slideChangeTransitionStart: function () {
console.log($('.main_slider .swiper-slide-active video').attr('src'));
},
},
슬라이더가 액티브가 됬을때
동영상이 재생되는것을 확인해서
처음재생으로 바꿔주기
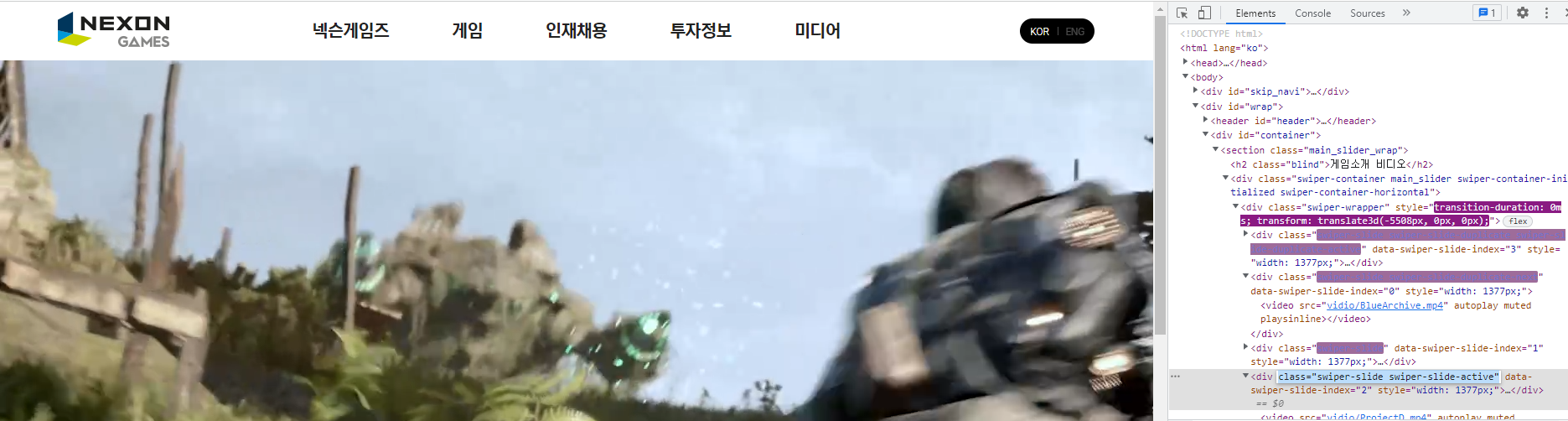
먼저 액티브 되는 슬라이더 코드 찾기

swiper-slide swiper-slide-active
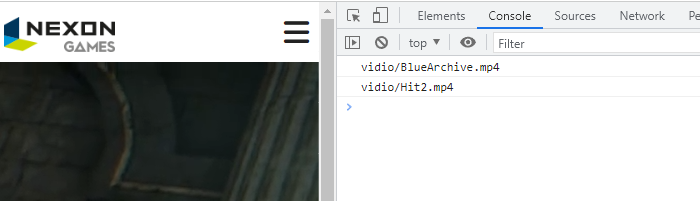
슬라이더가 잘 재생되는지 확인하기 위해서 제이쿼리 콘솔로 .attr('src') 확인해서 찍어보자

그럼 비디오가 넘어갔을때 consol로 확인할수 있다.
그럼 넘어갔다가 다시왔을때 처음부터 재생화면 보여주기
검색 ㄱㄱ
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Video_and_audio_APIs
Video and Audio APIs - Learn web development | MDN
I think we've taught you enough in this article. The HTMLMediaElement API makes a wealth of functionality available for creating simple video and audio players, and that's only the tip of the iceberg. See the "See also" section below for links to more comp
developer.mozilla.org
제이쿼리 문법 [] 배열 선택
앞에서 선택된 제이쿼리 요소
$('.main_slider .swiper-slide-active video') 엑티브 안의 첫번째 비디오의 [0] 배열 첫번째
(자바스크립트는 0번부터 시작) 를 플레이 해라
$('.main_slider .swiper-slide-active video')[0].play();
on: {
// 슬라이드가 이동되기전에 발생
slideChangeTransitionStart: function () {
console.log($('.main_slider .swiper-slide-active video').attr('src'));
$('.main_slider .swiper-slide-active video')[0].play();
},그럼 뒤로 갔다가 돌아왔을땐 다시 첨부터 재생이 안되는것을 확인

on: {
// 슬라이드가 이동되기전에 발생
slideChangeTransitionStart: function () {
console.log($('.main_slider .swiper-slide-active video'));
$('.main_slider .swiper-slide-active video')[0].currentTime = 0;
$('.main_slider .swiper-slide-active video')[0].play();
},
},
배열 비디오 플레이 타임 을 맨앞 0초로 보내서 재생
'jQuery > jQuery 슬라이더' 카테고리의 다른 글
| 스와이퍼 슬라이더 - 페이지네이션(pagination) 숫자 커스텀 (1) | 2022.12.09 |
|---|---|
| 슬라이더 비율에 맞춰 크기조정할때 vw (0) | 2022.12.09 |
| 슬라이더 반응형 비율계산으로 칸수 조절하기 breakpoints (0) | 2022.12.05 |
| 슬라이더에 각각 다른 텍스트 그룹 연결하기 (0) | 2022.11.11 |
| 제이쿼리 슬라이더 응용 (0) | 2022.10.26 |




댓글