overflowf : 넘쳐흐른다.
즉 컨텐츠요소의 크기가 너무 커서 지정된 공간을 넘쳐흐르는 경우, 어떻게 보여줄지 지정하는 태그.
적용해보기!
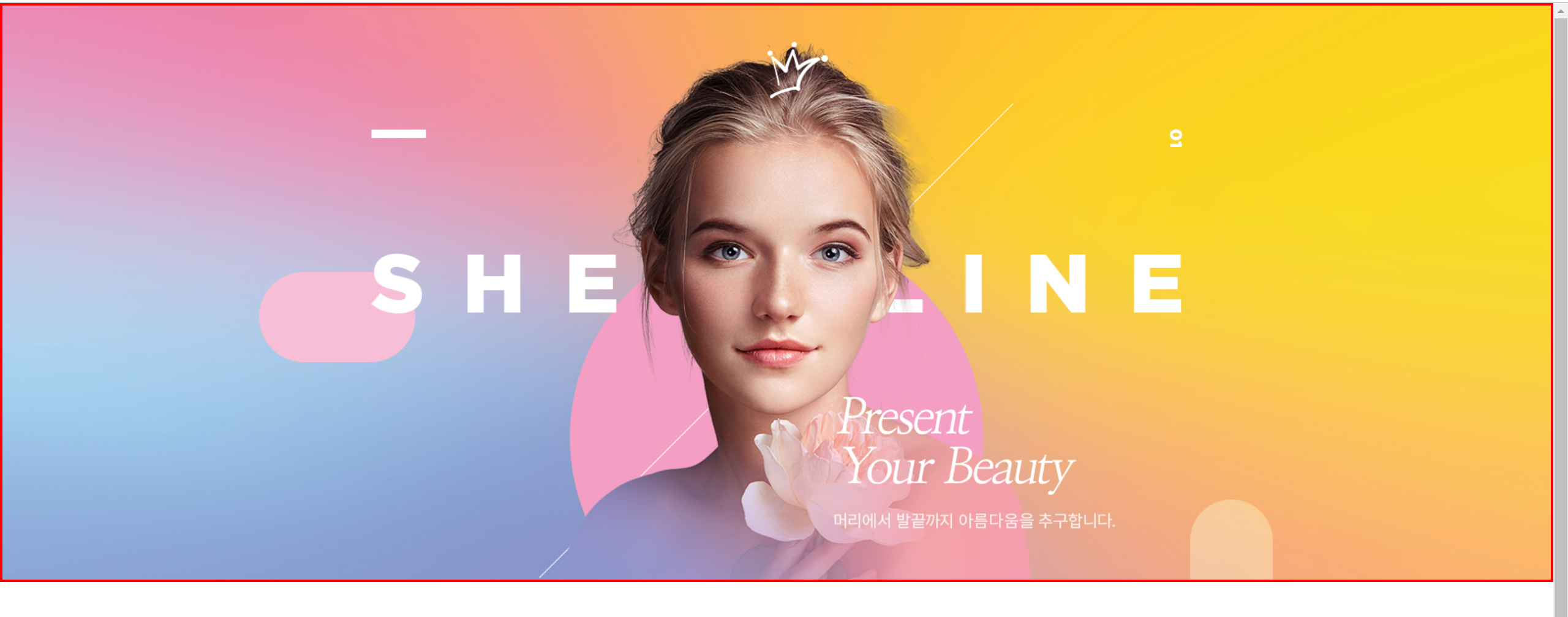
최소넓이 min-width: 1280px 사이즈 / height:700px 로 배경에 메인 슬라이드를 적용해보자!

여기 2000px 짜리 이미지를 적용했을때 빨간 박스보다 이미지가 커 넘치고, 스크롤이 생긴걸 볼 수 있다.
먼저 부모영역에 position:relative; 로 기준을 잡고
.container .main_slider {
border: 3px solid red;
height: 700px;
position: relative;
}다음으로 자식영역에 position: absolute; 로 컨텐츠를 띄어준다.
.container .main_slider a {
position: absolute;
margin-top: 0;
left: 50%;
margin-left: -1000px;
}
이렇게 축소해도 이미지가 가운데 올수있도록 정렬해준다.
(magin: o auto; 사용시 이미지가 왼쪽으로 붙어 불가.)
기준을 2000px 크기 이미지의 왼쪽에 50%로 잡고
margin-left 1000px로 오도록 하여 가운데로 위치!
클릭하는 큰 이미지는 img로 넣고 포지션 정렬공식을 사용하여 좌우로 나가게 처리해야함
그후 부모영역에
overflow: hidden; (박스보다 커 넘처 흐르는 이미지를 숨킨다.) 를 적용해주면?

이미지가 가운데를 유지하며 박스안으로 적용된것을 볼수있다.! (축소해도 동일)
*overflow의 추가속성
기본값 : 넘친내용을 그대로 보여줌
overflow: visible;
마스크 : 넘친내용을 가려줌 (부모요소 지정후 부모를 넘어가는 자식영역 안보임)
overflow: hidden;
스크롤바 : 넘친내용을 스크롤로 볼수있음
overflow: auto;
가로 세로 스크롤바 모두 나옴
overflow: scroll;
가로 세로 스크롤을 따로 조작할때 (구형브라우저 지원안할 수 있음)
overflow-x: hidden; (가로)
overflow-y: hidden; (세로)
'CSS🔧 > css' 카테고리의 다른 글
| css 가시속성(사라지게 하기) hover, transdition 등 영역정리 (0) | 2022.09.23 |
|---|---|
| CSS-border로 삼각형 만들기 transparent 속성값 사용 (0) | 2022.09.16 |
| CSS hover 마우스롤오버 (0) | 2022.09.11 |
| css box-shadow 그림자넣기 (0) | 2022.09.10 |
| css float, float 해제 (0) | 2022.09.09 |




댓글