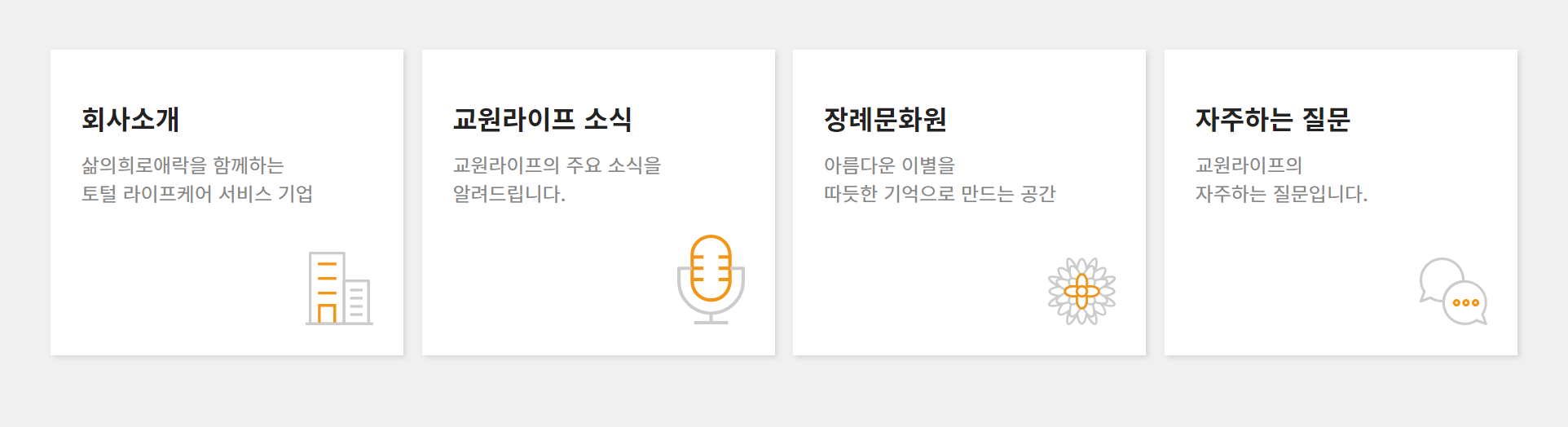
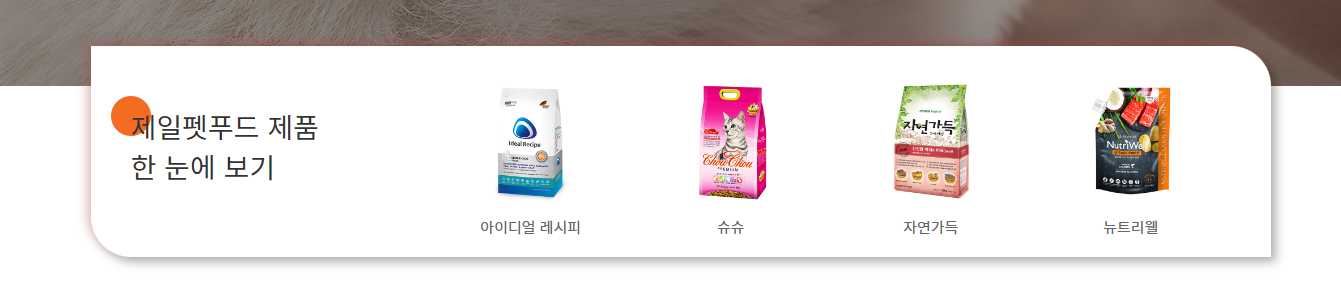
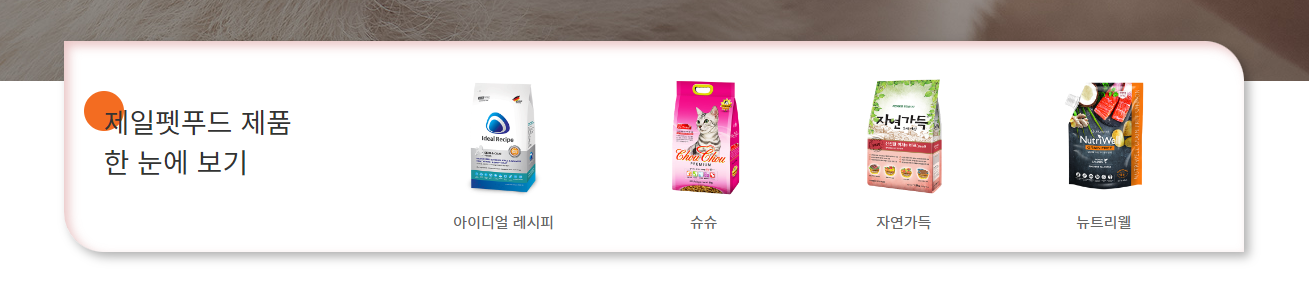
이렇게 li 태그 또는 컨텐츠에 그림자를 줄때!

css로 box-shadow 태그를 적용해준다.

.etc li {
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.1);
}
여기서 그림자를 주고싶은 효과를 +(양수), -(음수)로 넣어주는데 순서는
box-shadow: x축 y축 blur rgba컬러(0,0,0, 투명도%)
잘모르겠으니 예제를 만들어보자 ^_^...

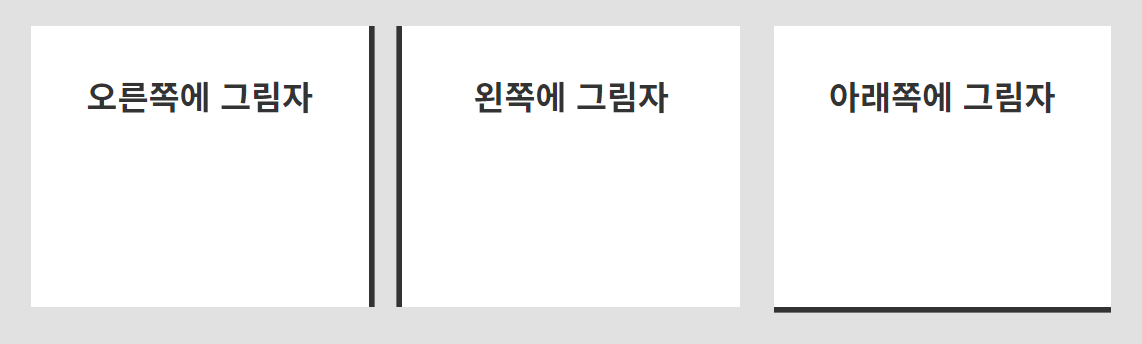
오른쪽 : box-shadow: 5px 0px 0px; 왼쪽 : box-shadow: -5px 0px 0px; 아래쪽 : box-shadow: 0px 5px 0px;

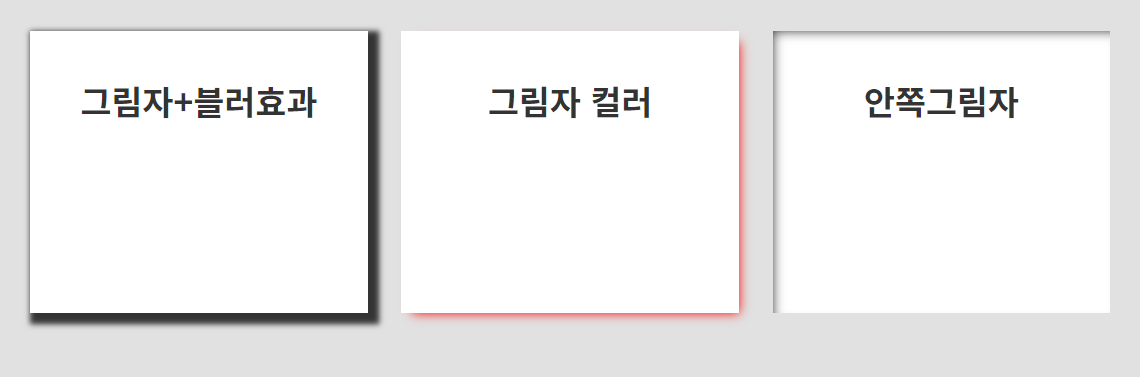
오른+아래+블러 : box-shadow: 5px 5px 5px 5px;
컬러 : box-shadow: 5px 5px 10px -5px red;
안쪽 : box-shadow: 5px 5px 10px -5px inset;
그러나 예제보단 자연스럽게
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.1);
이정도 설정에서 맨뒤 0.1(100%를 표기) 에서 흐림효과만 조정해준다
overflow:hidden 이 있을경우
그림자 적용안됨 주의
- 그림자 응용1 : 그림자 2개 겹치기

box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3),
-5px -5px 10px rgba(185, 67, 67, 0.3);
- 그림자 응용2 : 그림자 안으로 주기 (inset)

box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3),
inset 5px 5px 10px rgba(185, 67, 67, 0.3);
- 그림자 응용3 : 글씨에 그림자로 입체 효과주기

text-shadow: 2px 2px 0px rgba(167, 45, 45, 0.3);
'CSS🔧 > css' 카테고리의 다른 글
| css overflow: hidden; 오버플로우란? (0) | 2022.09.12 |
|---|---|
| CSS hover 마우스롤오버 (0) | 2022.09.11 |
| css float, float 해제 (0) | 2022.09.09 |
| css magin, padding (0) | 2022.09.07 |
| css 기초 용어정리 (0) | 2022.09.04 |




댓글