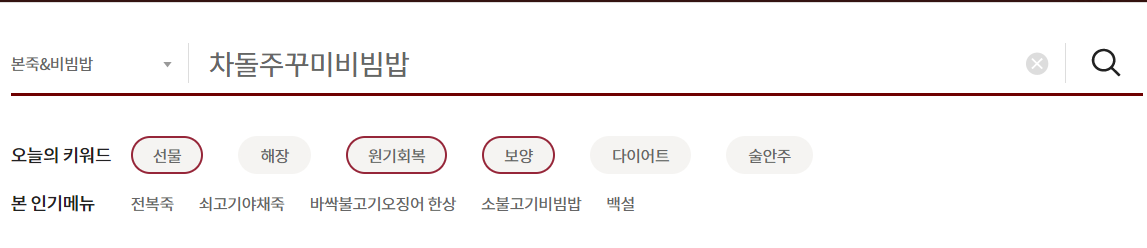
완성본을 보면 벨류로 셀렉 옵션 선택시 관련 키워드가 자동으로 적용된다.

html로 구조 만들어주고 css 처리

인라인블럭시 간격생김으로 float 으로 처리
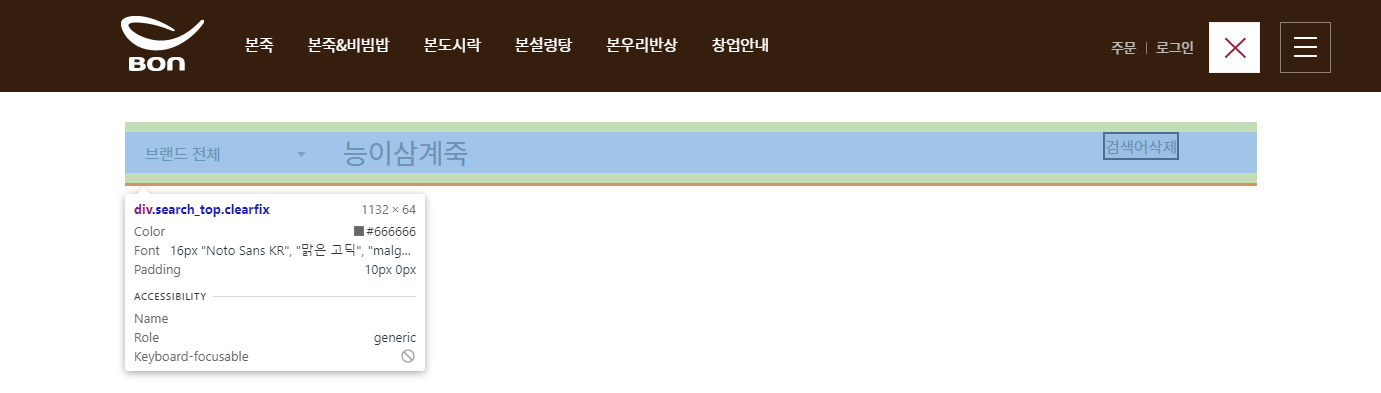
전체 float 지정시 부모의 높이가 날라가므로 clearfix 처리

clearfix 확인

css 로 나머지 위치를 잡아준다
벨류값 넣기
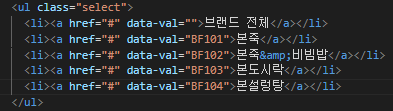
기존 사이트에 data-val 이라고 벨류값이 들어가있다.

우리도 벨류값을 넣어주자
벨류속성
브랜드전체() - 능이삼계죽
본죽(BF101) - 능이삼계죽
본죽&비빔밥(BF102) - 차돌주꾸미비빔밥
본도시락(BF103) - 보양 장어오리구이 한정식
본설렁탕(BF104) - 양곱창뚝배기
- 최초 input의 value는 능이삼계죽임
- .select_custom .select_list a 클릭시 data 속성값을 체크하여 .input_area input[type=text]의 value를 변경해야함
html 지정

제이쿼리 로 벨류값을 가져오자
var _val = $(this).data('val');
$('#header .search_wrap input[type=text]').val(_val);
data는 값을 가져오는 메서드
$(this)는 위쪽 .select_custom .btn_select 선택된 this 값 이다
data메서드로 밸류값을 가져와 변수 _val 에 담는다.

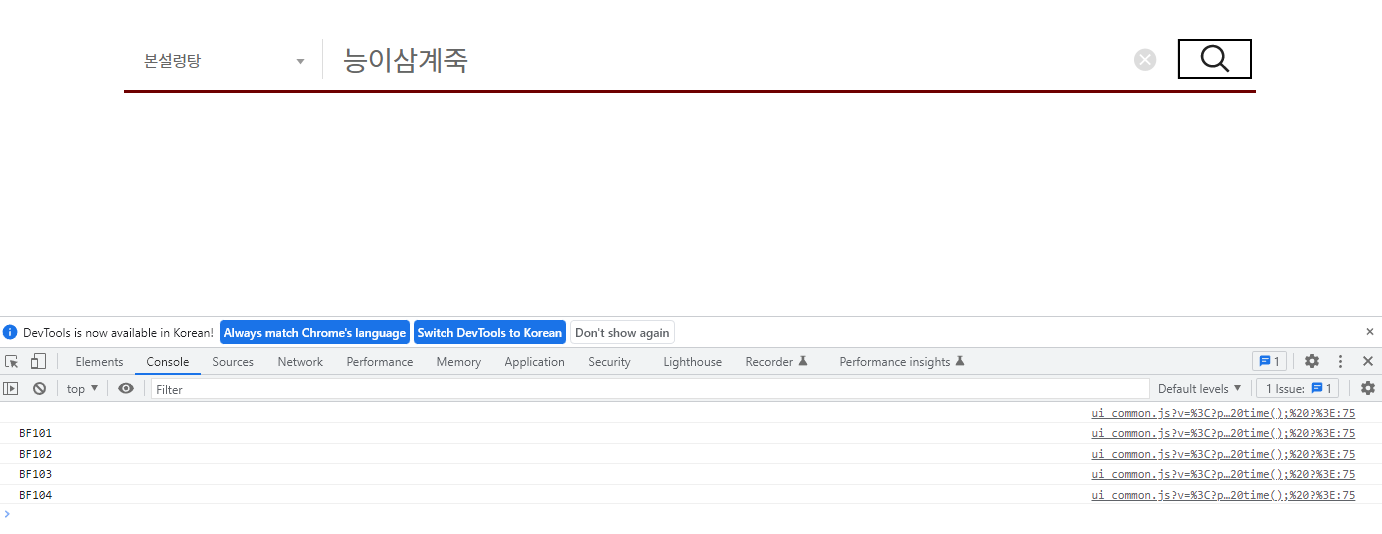
consol.log로 확인해봤을때 _val 은 val 값 그대로 들어오는것 확인
조건이 정해져 있는 케이스기 때문에
그럼 swich 문으로 동일한 값일때 키워드를 지정값으로 반환하라
(아니면 if)
var _val = $(this).data('val');
$('#header .search_wrap input[type=text]').val(_val);
switch (_val) {
case 'BF101':
$('#header .search_wrap input[type=text]').val('능이삼계죽');
break;
case 'BF102':
$('#header .search_wrap input[type=text]').val('차돌주꾸미비빔밥');
break;
case 'BF103':
$('#header .search_wrap input[type=text]').val('보양 장어오리구이 한정식');
break;
case 'BF104':
$('#header .search_wrap input[type=text]').val('양곱창뚝배기');
break;
default:
$('#header .search_wrap input[type=text]').val('능이삼계죽');
}
동일한 문자열을 변수로 담아서 간편히 사용해보자
var searchInput = $('#header .search_wrap input[type=text]');
// 벨류값
var _val = $(this).data('val');
var searchInput = $('#header .search_wrap input[type=text]');
searchInput.val(_val);
switch (_val) {
case 'BF101':
searchInput.val('능이삼계죽');
break;
case 'BF102':
searchInput.val('차돌주꾸미비빔밥');
break;
case 'BF103':
searchInput.val('보양 장어오리구이 한정식');
break;
case 'BF104':
searchInput.val('양곱창뚝배기');
break;
default:
searchInput.val('능이삼계죽');
}
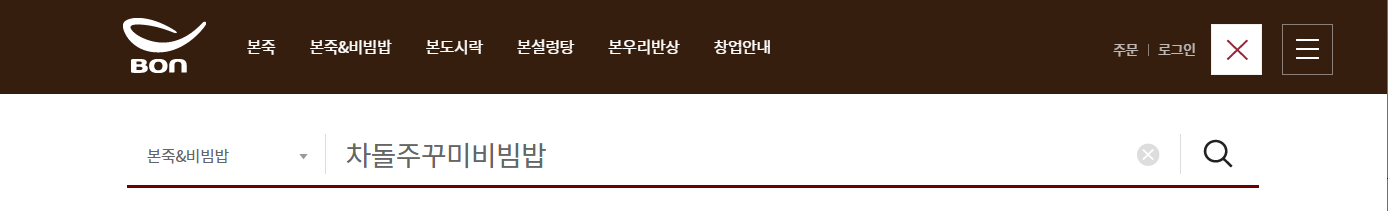
옵션 선택시 텍스트가 들어오는것 확인
'jQuery > jQuery 기본' 카테고리의 다른 글
| 제이쿼리 (e) e.preventDefault(); (0) | 2022.11.02 |
|---|---|
| 제이쿼리 input 요소에 따라 값을 바꾸기 keydown.keyup (0) | 2022.11.02 |
| 제이쿼리 셀렉옵션 커스텀 (0) | 2022.11.01 |
| 제이쿼리 util - toggle , trigger('focus'), tabindex="0" (0) | 2022.10.31 |
| 제이쿼리 애니메이션 효과 (0) | 2022.10.31 |




댓글