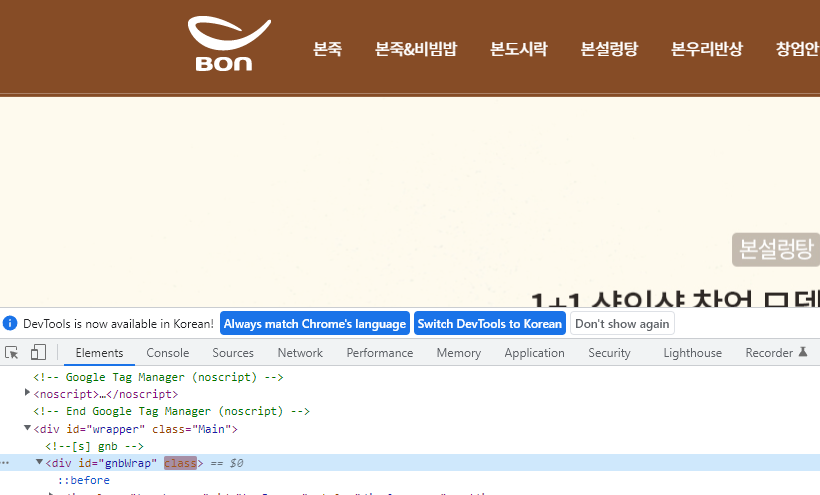
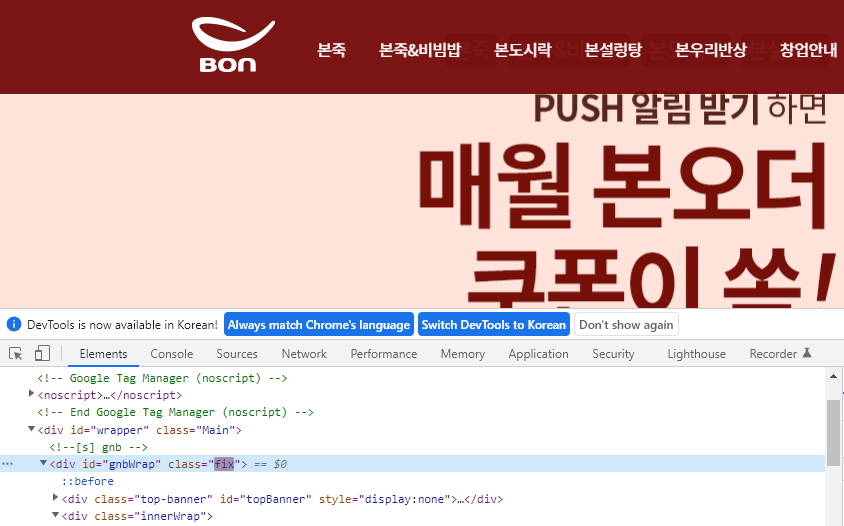
gnb 메뉴에 마우스를 가다대면 창이 늘어나며 하위요소 보이게 하기



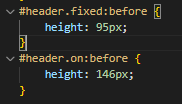
css, before

제이쿼리 수정
너무길어 함수명을 에미네이션으로 한번더 감아준다
$(function () {
// header, gnb 바 애니메이션
function animateHeader() {
$('#header .gnb>li').on('mouseenter', function () {
// 각 li에 마우스를 올렸을때 자신 안쪽depth02 보여주고 나머지 형제안의 depth02안보이게
$(this).find('.depth02').show().parent().siblings().find('.depth02').hide();
$('#header').addClass('on');
// 각 li안의 >a(포지션이 아니어도됨)의 기준(.inner)에서의 좌우 위치
var posX = $(this).find('>a').position().left;
// outerWidth() - 선, 패딩 포함한 크기
// innerWidth() - 패딩만 포함한 크기
// width() - 선 패딩 뺀 크기
var w = $(this).find('>a').outerWidth();
// css 작성시 transform: translateX(100px);이기 때문에 문자열로 만들어서 넣어줌
$('#header .gnb_bar').css({ transform: 'translateX(' + posX + 'px)', width: w + 'px', opacity: 1 });
});
$('#header').on('mouseleave', function () {
$(this).removeClass('on');
// 헤더에서 마우스 빠졌을때만 서브메뉴 안보이게
$('#header .gnb .depth02').hide();
$('#header .gnb_bar').css({ opacity: 0 });
});
$(window)
.on('scroll', function () {
var st = $(this).scrollTop();
if (st > 0) {
$('#header').addClass('fixed');
} else {
$('#header').removeClass('fixed');
}
})
.trigger('scroll');
}
animateHeader();
});
제이쿼리 수정
헤더도 변수에 담아 바꿔줌
$(function () {
// header, gnb 바 애니메이션
function animateHeader() {
// 헤더가 여러번 사용되므로 변수에 담아서 사용
var header = $('#header');
$('#header .gnb>li').on('mouseenter', function () {
// 각 li에 마우스를 올렸을때 자신 안쪽depth02 보여주고 나머지 형제안의 depth02안보이게
$(this).find('.depth02').show().parent().siblings().find('.depth02').hide();
header.addClass('on');
// 각 li안의 >a(포지션이 아니어도됨)의 기준(.inner)에서의 좌우 위치
var posX = $(this).find('>a').position().left;
// outerWidth() - 선, 패딩 포함한 크기
// innerWidth() - 패딩만 포함한 크기
// width() - 선 패딩 뺀 크기
var w = $(this).find('>a').outerWidth();
// css 작성시 transform: translateX(100px);이기 때문에 문자열로 만들어서 넣어줌
$('#header .gnb_bar').css({ transform: 'translateX(' + posX + 'px)', width: w + 'px', opacity: 1 });
});
header.on('mouseleave', function () {
$(this).removeClass('on');
// 헤더에서 마우스 빠졌을때만 서브메뉴 안보이게
$('#header .gnb .depth02').hide();
$('#header .gnb_bar').css({ opacity: 0 });
});
$(window)
.on('scroll', function () {
var st = $(this).scrollTop();
if (st > 0) {
header.addClass('fixed');
} else {
header.removeClass('fixed');
}
})
.trigger('scroll');
}
animateHeader();
});'jQuery > jQuery 기본' 카테고리의 다른 글
| 제이쿼리 셀렉옵션 커스텀 (0) | 2022.11.01 |
|---|---|
| 제이쿼리 util - toggle , trigger('focus'), tabindex="0" (0) | 2022.10.31 |
| 제이쿼리 애니메이션 바 추가 mouseenter (0) | 2022.10.31 |
| 제이쿼리 li 메뉴 > depth02 보이기 (0) | 2022.10.31 |
| 제이쿼리 기본정리 (0) | 2022.10.27 |




댓글