

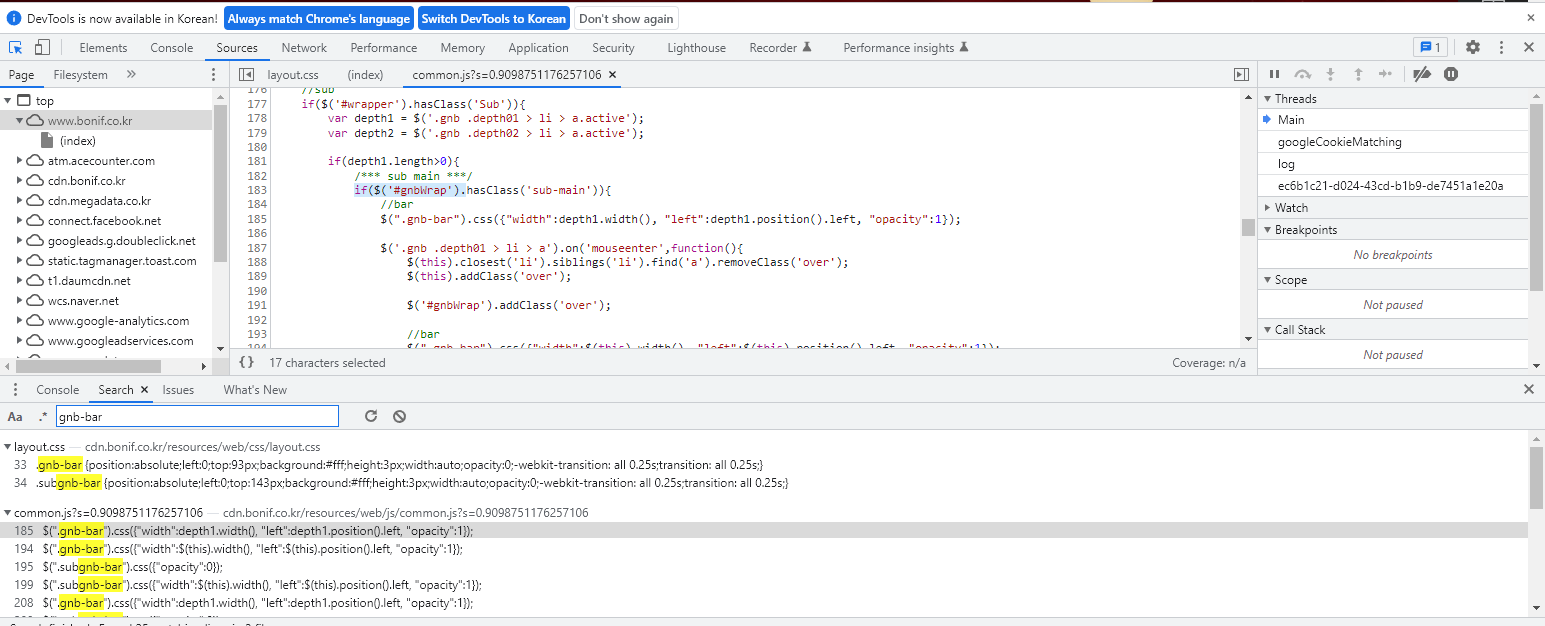
기존코드 뜯어보기

$(function () {
$('#header .gnb>li').on('mouseenter', function () {
// 각 li에 마우스를 올렸을때 자신 안쪽depth02 보여주고 나머지 형제안의 depth02안보이게
$(this).find('.depth02').show().parent().siblings().find('.depth02').hide();
$('#header').addClass('on');
// 각 li(포지션이 아니어도 됨) 의 기준(.inner)에서의 좌우 위치
var posX = $(this).find('>a').position().left;
var w = $(this).find('>a').outerWidth();
$('#header .gnb_bar').css({ transform: 'translateX(' + posX + 'px)', width: w + 'px' });
});
$('#header').on('mouseleave', function () {
$(this).removeClass('on');
// 헤더에서 마우스 빠졌을때만 서브메뉴 안보이게
$('#header .gnb .depth02').hide();
});
});
var posX = $(this).find('>a').position().left;
var w = $(this).find('>a').outerWidth();
$('#header .gnb_bar').css({ transform: 'translateX(' + posX + 'px)', width: w + 'px' });
앞 요소에서 선택된 this는 li 이다.
자식선택자로 >a 만 잡아줌
자바스크립트에서 css 를 가져와라
css 에서 translateX 작성시
transform:translateX(100px) 이므로
'translateX (' 와 'px)' 문자열로 표시
만들어준 var 을 가운데 100px 자리값에 넣어주어 애니메이션이 a 만큼 늘어나게 한다.
outerwWdth() : 패딩,선 포함한 크기
innerWith() : 패딩만 포함
width() : 패딩, 선 뺀 크기
빼주기

$(function () {
$('#header .gnb>li').on('mouseenter', function () {
// 각 li에 마우스를 올렸을때 자신 안쪽depth02 보여주고 나머지 형제안의 depth02안보이게
$(this).find('.depth02').show().parent().siblings().find('.depth02').hide();
$('#header').addClass('on');
// 각 li(포지션이 아니어도 됨) 의 기준(.inner)에서의 좌우 위치
var posX = $(this).find('>a').position().left;
var w = $(this).find('>a').outerWidth();
$('#header .gnb_bar').css({ transform: 'translateX(' + posX + 'px)', width: w + 'px', opacity: 1 });
});
$('#header').on('mouseleave', function () {
$(this).removeClass('on');
// 헤더에서 마우스 빠졌을때만 서브메뉴 안보이게
$('#header .gnb .depth02').hide();
$('#header .gnb_bar').css({ opacity: 0 });
});
});opcity 0 , 1 추가
'jQuery > jQuery 기본' 카테고리의 다른 글
| 제이쿼리 util - toggle , trigger('focus'), tabindex="0" (0) | 2022.10.31 |
|---|---|
| 제이쿼리 애니메이션 효과 (0) | 2022.10.31 |
| 제이쿼리 li 메뉴 > depth02 보이기 (0) | 2022.10.31 |
| 제이쿼리 기본정리 (0) | 2022.10.27 |
| 제이쿼리 scroll/animate (0) | 2022.10.24 |



댓글