css checkbox 만들기
글자부분(label) 를 클릭해도 체크 되는 체크박스를 공통 클래스로 만들어 보자 !

왜 공통클래스를 줄까?
저 동그라미 체크박스는 이 페이지에서만 쓰이는게 아닌 홈페이지 전체에서 계속 쓰일 디자인이기 때문에..!
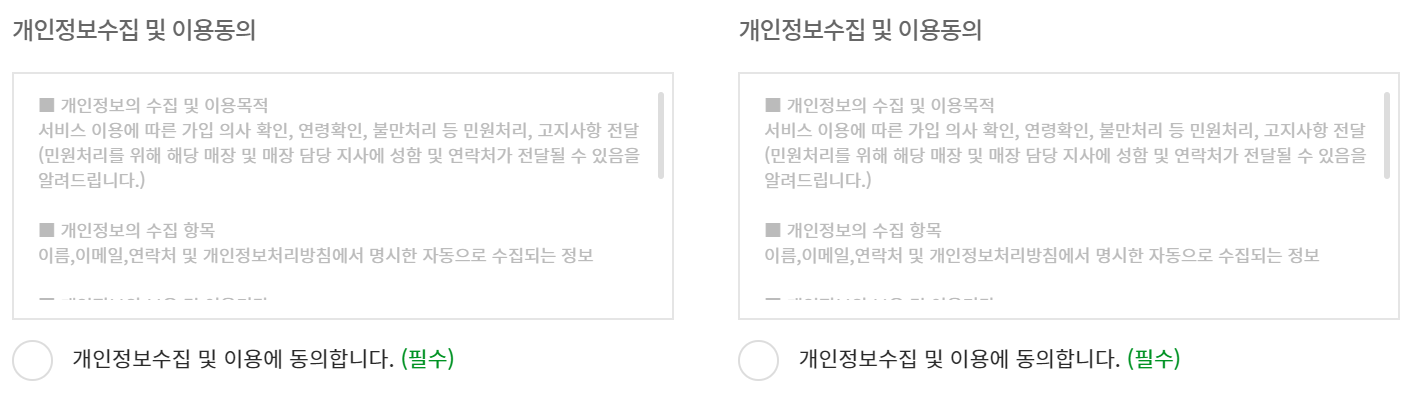
1. html 로 check box 생성

<div class="agree_bottom">
<div class="checkbox_wrap">
<input id="agree1" class="blind" type="checkbox">
<label for="agree1">
개인정보수집 및 이용에 동의합니다.
<em class="txt_point01">(필수)</em></label>
</div>기존 텍스트박스를 포함한 agree_area 안 agree_wrap 안에 html의 input 태그 타입을 checkbox로 지정해준다.
(또한 글자를 클릭하면 체크박스에 표시가 되도록 label을 같이 지정)
- 라벨을 누르면 체크박스가 체크되어야함
- 이때 오른쪽 박스는 flat으로 띄워줘야 하므로
<div class="agree_wrap agree_right"> 이름을 다르게 지정
이때 초기화 코드를 삭제해 주어야 체크박스를 볼수 있음
- 폼요소의 높이가 다를때 요소끼리 세로정렬시킴, ios 둥근모서리, 기본스타일 제거
- border-radius:0 -> iOS에서 테두리가 둥글게 나오므로 빼줌
- -webkit-appearance: none -> iOS에서 폼요소에 내부그림자가 나오므로 빼줌
input, select, textarea, button {
vertical-align: middle; margin: 0;
padding: 0;
border-radius: 0;
-webkit-appearance: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0.1);
}
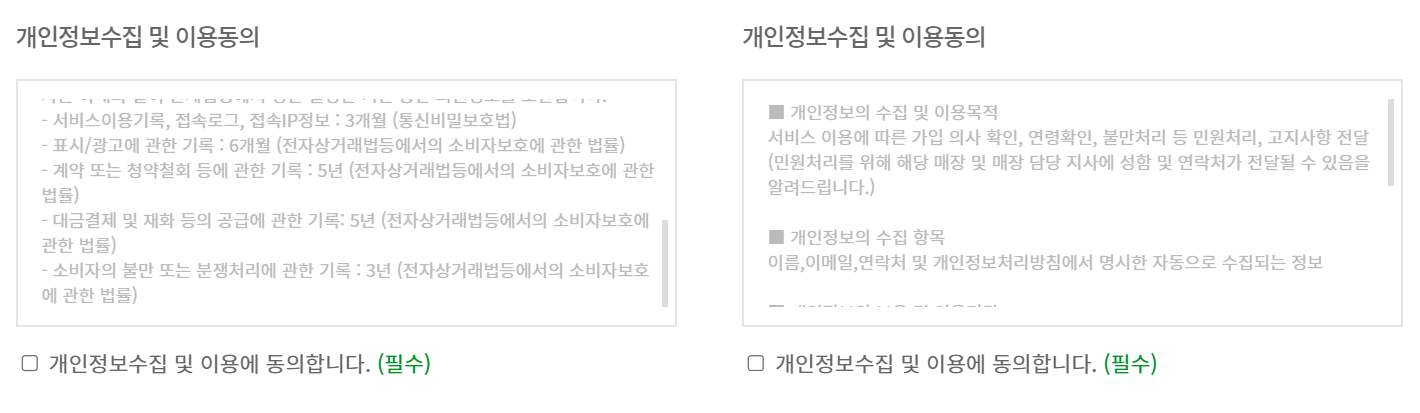
2. check box 디자인하기
![]()
- 체크박스는 인풋 폼이므로 인라인블럭처리
.checkbox_wrap {
display: inline-block;
}
- 마우스 커서 모양 변경
input[type=checkbox] + label {
color: #292929;
cursor: pointer;
position: relative;
}
- 꾸미는 효과 before로 체크박스의 모양을 동그라미로 변경준다.
타입 클래스 선택, 형제선택자로 label 요소에 적용
input[type=checkbox] + label:before {
content: '';
display: inline-block;
width: 30px;
height: 30px;
border-radius: 50%;
border: 2px solid #dddddd;
vertical-align: -10px;
margin-right: 10px;
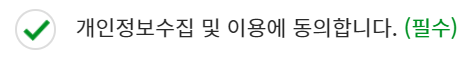
}3. checked 속성으로 체크후 이미지 주기
:checked 속성은 체크가 되었을때와 되지 않았을때의 내용을 구분할 수 있다.
체크가 되었을 때의 css 스타일을 배경으로 다르게 디자인해보자

input[type=checkbox]:checked + label:before {
background: url(../images/icon_checkbox.png) no-repeat 50% 50% / 20px;
}
4. 애니메이션 효과로 체크모양 부드럽게
사용자가 알수 있도록 마우스를 가따대면 커서 모양을 바꿔보자
input[type=checkbox] + label:after {
content: '';
position: absolute;
left: 6px;
top: 0;
width: 0;
height: 24px;
background: url(../images/icon_checkbox.png)no-repeat;
}
input[type=checkbox]:checked + label:after {
width: 24px;
transition: all 0.3s;
}