css button 슬라이드 버튼, 포지션 정렬공식
.container .main_slider .btn_wrap button:hover {
background-position: 0 -60px;
}상단 슬라이드에 버튼을 넣어보자!

먼저 HTML로 section 구조안에 버튼을 지정해준다. (양쪽이므로 버튼을 div로 감쌀것!)
제목 글자는 '스크린기능' 접근성 때문에 꼭 넣어주어야한다.
<div class="btn_wrap">
<button class="btn_prev" type="button">이전슬라이드</button>
<button class="btn_next" type="button">다음슬라이드</button>
</div>자 이제 css로 가서 꾸며보자

.container .main_slider .btn_wrap {
position: absolute;
width: 1100px;
left: 50%;
margin-left: -550px;
bottom: 178px;
padding-left: 60px;
}메인 이미지가 position으로 떠있기 때문에
버튼도 position: absolute; 로 띄어준다. (position relrative는 이미 부모영역에 적용된상태)
그리고 버튼의 위치부터 지정해준다.
width 값과 left 50%로 설정해준 이유는
가운데로 설정해놔서 창의 크기와 상관없이 적용될 수 있도록 하기위함
(margin으로만 설정시 창크기가 달라지면 왔다갔다 ㅠ )
포지션 정렬공식은
position:absolute;
left:5%
top:0%
margin-left:{가로길이/2}

먼저 동그라미로 설정하는방법은
border-radius : 50% 사각형의 모서리 부분 동그랗게
높이와 넓이를 지정해주고 border: none 으로 선제거
여기서 주의할점!
텍스트는 스크린 기능으로 꼭 필요하지만 보여선 안되므로
왼쪽 들여쓰기 text-indent: -9999px 로 지정해 멀리 치워버린다. (right조정시 나올수있으므로 음수로 left로 줄것)
그리고 미리 가지고있는 아이콘이미지는 background 로 씌어준다.
그리고 아이콘이 회전하면 대체 텍스트라 오른쪽으로 가기 때문에 overflow: hidden 으로 가려준다.
.container .main_slider .btn_wrap button {
border-radius: 50%;
height: 60px;
width: 60px;
text-indent: -9999px;
border: none;
background: url(../images/btn_slide_arrow.png)no-repeat;
overflow: hidden;
}정확한 버전은 이것 (float 적용시)

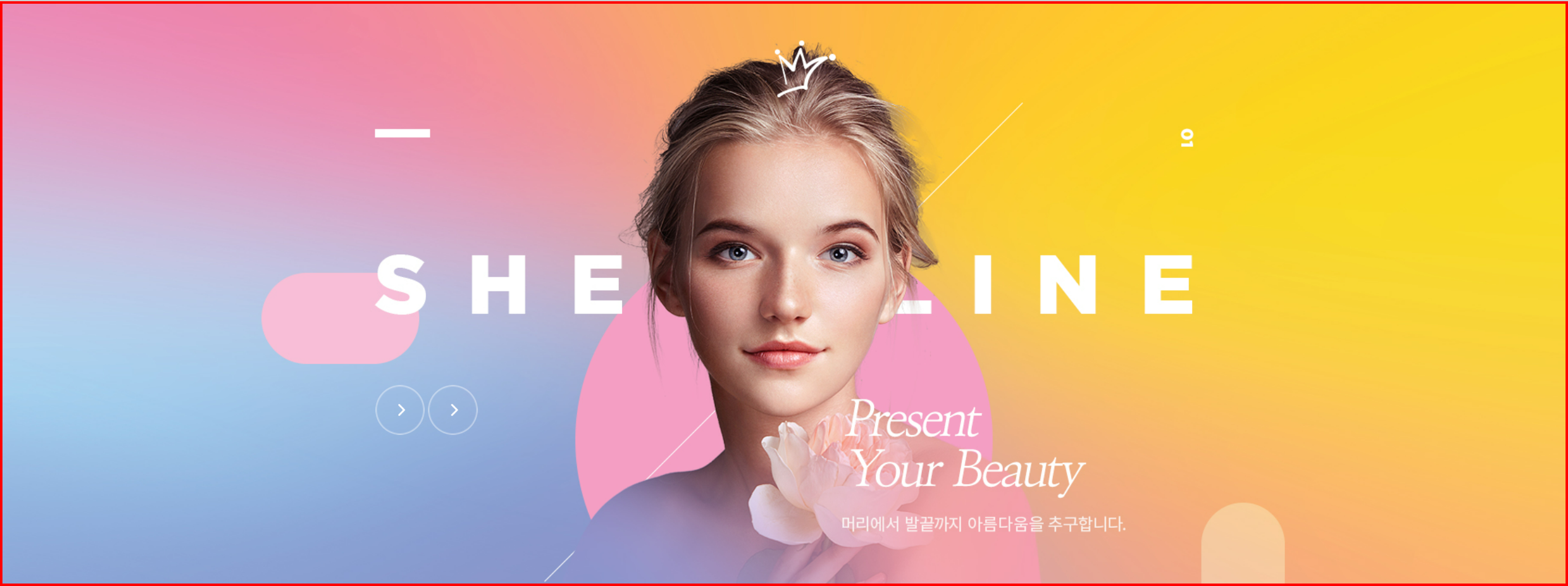
적용된 화면

.container .main_slider .btn_wrap .btn_prev {
transform: rotate(180deg);
}아이콘의 방향만 바꿔주는 방법은 왼쪽 버튼의 클래스로 지정하고
transform: rotate(180deg);
transform(변환하다) : rotate (회전을) (180도로 - degree 영어 각도의 약자) 로 뒤집어준다.
여기서 마우스를 가져가면 색이 바뀔수 있도록 hover를 지정하면 끄읏!

.container .main_slider .btn_wrap button:hover {
background-position: 0 -60px;
}아이콘의 위치 즉(아이콘 배경이미지)의 위치를 조정해준다.
background-position : 0(가로) -60px(세로)

사용한 아이콘 이미지 사이즈는 60*120 (한장에 2개 짜리)