드롭다운 카테고리 선택시 하위카테고리 (앵귤러)

대분류 카테고리 만들기
categoryList 변수안에 2중 배열을 만든다.
categoryList = [
{
category : 'IT',
children : [
{name: '기획'},
{name: '디자인'},
{name: '개발'},
{name: '데이터사이언스'},
{name: '마케팅'},
],
},
{
category : '어학',
children : [
{name: '회화'},
{name: '작문'},
{name: '자격증'},
{name: '언어교환'},
],
},
]
for문을 돌릴 위치에 배열을 만든 categoryList 를 categorylistbig 으로 받아와
대분류인 category에 접근
<ul class="reed-menu-list">
<li class="reed-menu-item"
*ngFor="let categorylistbig of categoryList"
(click)="categoryBigMenu(categorylistbig)">
<button>{{categorylistbig.category}}</button>
</li>
</ul>
이때 클릭이벤트를 걸어 클릭시 해당 데이터를 받게끔 매개변수를 넣어줌
클릭시 categoryBigMenu 함수 실행 > categorylistbig > 대분류 카테고리 항목을 받음
categoryBigMenu(selectedCategoryInfo){
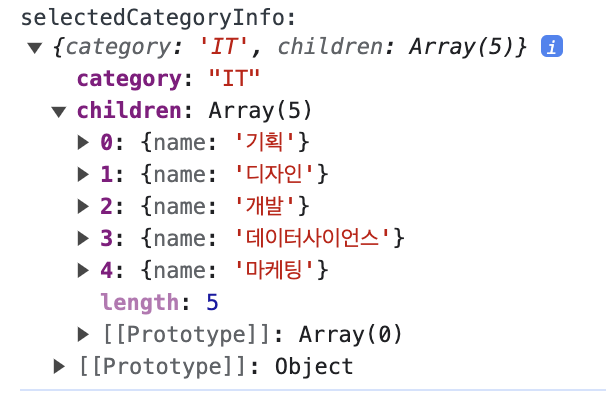
console.log('selectedCategoryInfo: ', selectedCategoryInfo);
console.log(selectedCategoryInfo.children)
categoryBigMenu(selectedCategoryInfo) 의 데이터 내용은

대분류 IT 에 대한 children 이 들어온다.
정보가 있는 함수안에 chiledren을 받아오기 위해서 리스트 변수를 하나 더 만들어준다.
대분류 항목들을 받을 빈 배열 변수
categorySmall = []
//선택된 상위 카테고리를 받을 빈배열 변수를 만듦
categorySmall = []
만든 빈배열 변수에 클릭된 대분류의 children 을 담는다.
categoryBigMenu(selectedCategoryInfo){
console.log('selectedCategoryInfo: ', selectedCategoryInfo);
this.categorySmall = selectedCategoryInfo.children
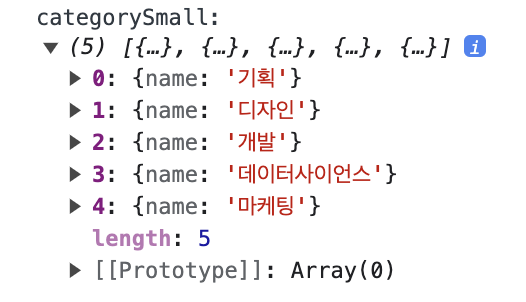
console.log('categorySmall: ', this.categorySmall);
}

즉 빈배열이 였던 caregorySmall 은 대분류 클릭시 받은 데이터 selectedCategoryInfo의 children 을 담는다.
마지막 html 에서 for 문 돌리기
<ul class="reed-menu-list">
<li class="reed-menu-item" *ngFor="let categorylistsmall of categorySmall"
(click)="categoryBigMenu(categorySmall)">
<button>{{categorylistsmall.name}}</button>
</li>
</ul>
*ngFor="let categorylistsmall of categorySmall"
클릭이벤트로 categoryBigMenu 클릭시 빈배열에 담아놓은 categorySmall 데이터를 가져옴
(click)="categoryBigMenu(categorySmall)">
가져온 하위 카테고리 데이터에서 name 에접근
{{categorylistsmall.name}}
자바스크립트 전체 (앵귤러)
categorySmall = []
categoryList = [
{
category : 'IT',
children : [
{name: '기획'},
{name: '디자인'},
{name: '개발'},
{name: '데이터사이언스'},
{name: '마케팅'},
],
},
{
category : '어학',
children : [
{name: '회화'},
{name: '작문'},
{name: '자격증'},
{name: '언어교환'},
],
},
]
categoryBigMenu(selectedCategoryInfo){
console.log('selectedCategoryInfo: ', selectedCategoryInfo);
this.categorySmall = selectedCategoryInfo.children
console.log('categorySmall: ', this.categorySmall);
}