jQuery/jQuery 기본
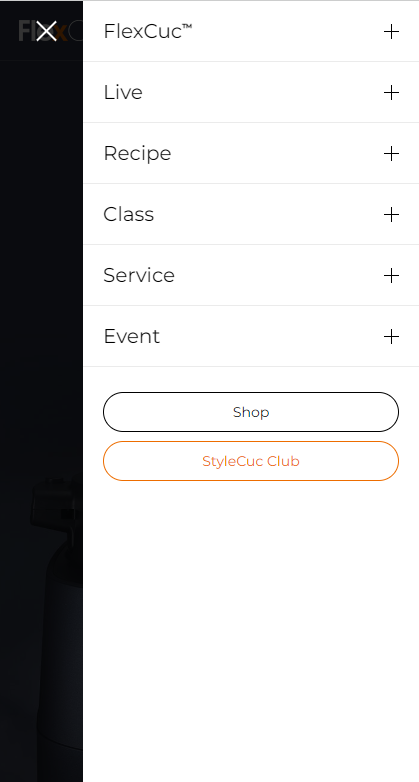
제이쿼리 gnb 아코디언 전체메뉴 만들기
hyojinny
2022. 12. 2. 11:37

메뉴버튼
// 모바일메뉴
// 열기
$('#header .header_top .btn_open').on('click', function (e) {
e.preventDefault();
$('#header .m_gnb_area').addClass('on');
$('#header .dimmed').show();
});
// 닫기
$('#header .m_gnb_area .btn_close, #header .dimmed').on('click', function () {
$('#header .m_gnb_area').removeClass('on');
$('#header .dimmed').hide();
});
아코디언 확인하기
$(this).parent().toggleClass('on').siblings().removeClass('on');
$(this).next().slideToggle().parent().siblings().find('.depth02').slideUp();
});
// css의 display 값 확인 방법 2개
console.log($(this).next().css('display'));
// css의 display 값 확인 false
console.log($(this).next().is(':visible'));
전체메뉴 아코디언
$('#header .m_gnb>li>a').on('click', function (e) {
e.preventDefault();
if (!$(this).next().is(':visible')) {
$(this).parent().addClass('on').siblings().removeClass('on');
$(this).next().slideDown(300).parent().siblings().find('.depth02').slideUp(300);
} else {
$(this).parent().removeClass('on');
$(this).next().slideUp(300);
}
});