제이쿼리 util - toggle , trigger('focus'), tabindex="0"

검색표시 클릭시 아이콘 변경 & 하위요소 나오게 하기
먼저 css 로 자리와 on 적용시 바뀔수 있게 설정
#header .util_wrap .btn_toggle {
width: 51px;
height: 51px;
margin-left: 5px;
border: 1px solid rgba(225, 225, 225, 0.5);
text-indent: -9999px;
background: url(../images/gnb_util.png) no-repeat;
float: left;
}
#header .util_wrap .btn_toggle.on {
background-position-y: -50px;
background-color: #FFF;
}제이쿼리 함수 입력
$('#header .util_wrap .btn_toggle').on('click', function () {
$(this).toggleClass('on');
$('#header .search_wrap').slideToggle();
});#header .util_wrap .btn_toggle 을 클릭시 tobbleClass를 실행시켜
#header .search_wrap이 slideToggle로 보이게 하라

버튼 클릭시마다 껏다 켜졌다 하기

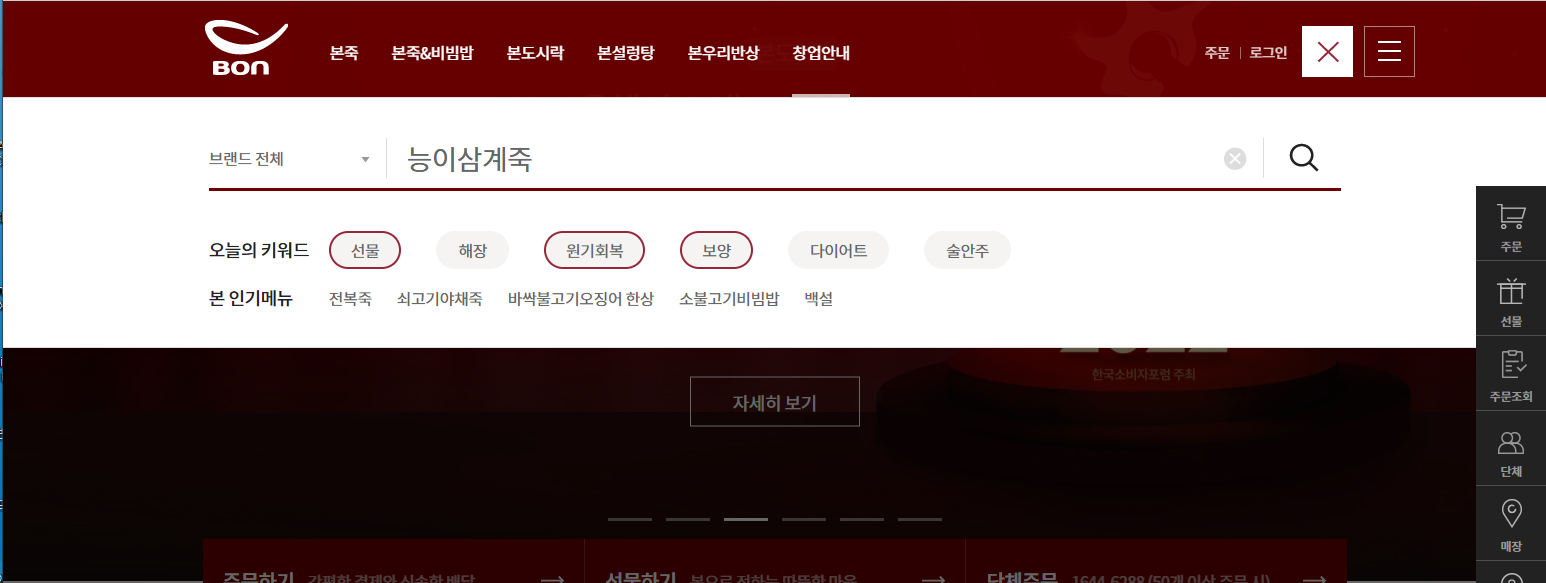
포커스 이동
접근성을 위해 포커스 이동은 꼭 필요하다.
그러나 html 이 inner 밖으로 나가야하기에 포커스가 바로 다음 요소인 전체 메뉴 버튼으로 가지않는다.

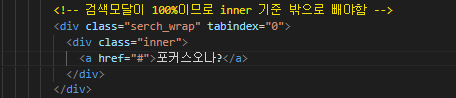
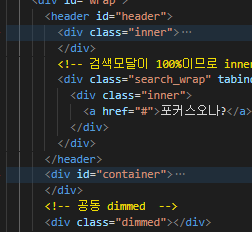
html 포커스 자리 inner 밖으로 넣어주기

html 부모요소에 tabindex="0" 강제로 이동하라
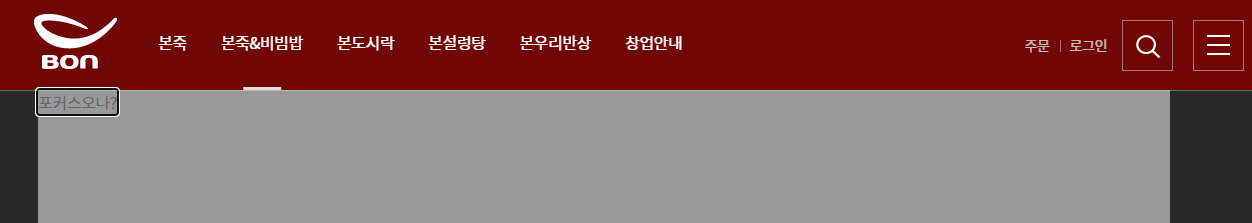
포커스를 다음 탭으로 강제이동 class 추가

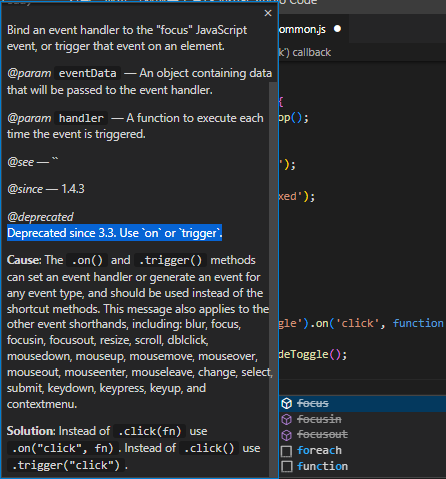
fouce를 그냥입력시 3.3 이상부터는 trigger와 함께 쓰는걸로 변경됨이 나온다.

$('#header .serch_wrap').trigger('focus');
추가
// 토글 검색모달
$('#header .util_wrap .btn_toggle').on('click', function () {
$(this).toggleClass('on');
$('#header .serch_wrap').slideToggle();
// 제이쿼리 v3.3 부터 focus() -> trigger('focus')로 변경됨
$('#header .serch_wrap').trigger('focus');
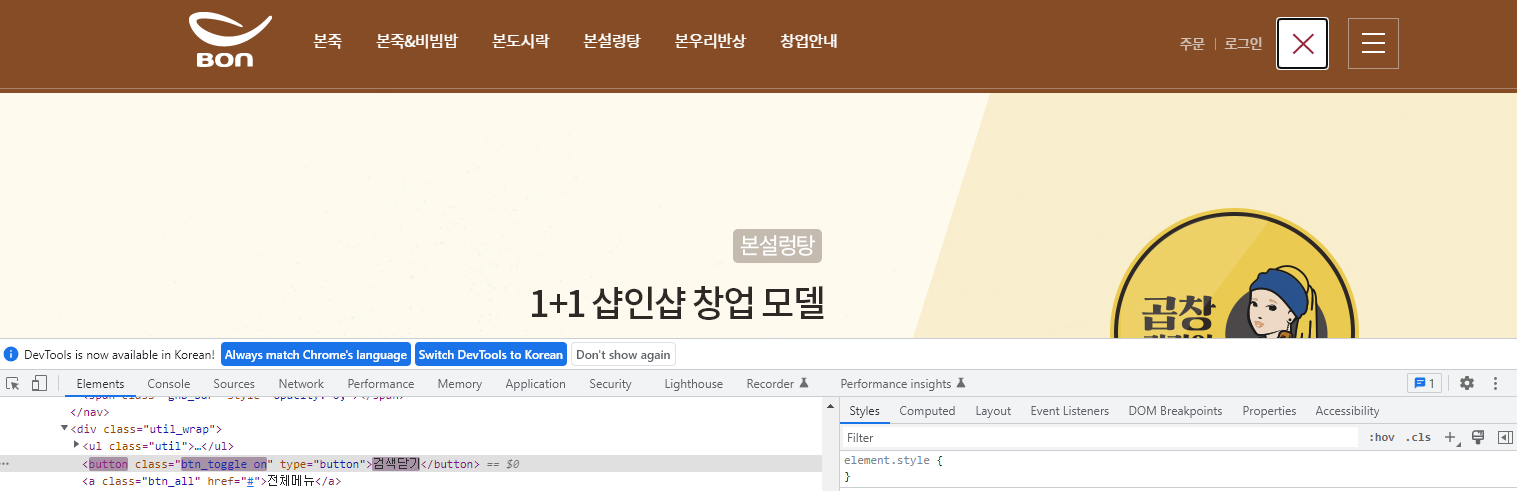
// 버튼 텍스트 클릭시마다 변경
if ($(this).hasClass('on')) {
$(this).html('검색닫기');
} else {
$(this).html('검색열기');
}
});
다음 탭키를 누를때 포커스가 전체메뉴갈수 있도록
if문 안으로 넣어준다.
// 토글 검색모달
$('#header .util_wrap .btn_toggle').on('click', function () {
$(this).toggleClass('on');
$('#header .serch_wrap').slideToggle();
// 버튼 클릭시마다 텍스트 변경
if ($(this).hasClass('on')) {
$(this).html('검색닫기');
// 제이쿼리 v3.3 부터 focus() -> trigger('focus')로 변경됨
$('#header .serch_wrap').trigger('focus');
} else {
$(this).html('검색열기');
}
});
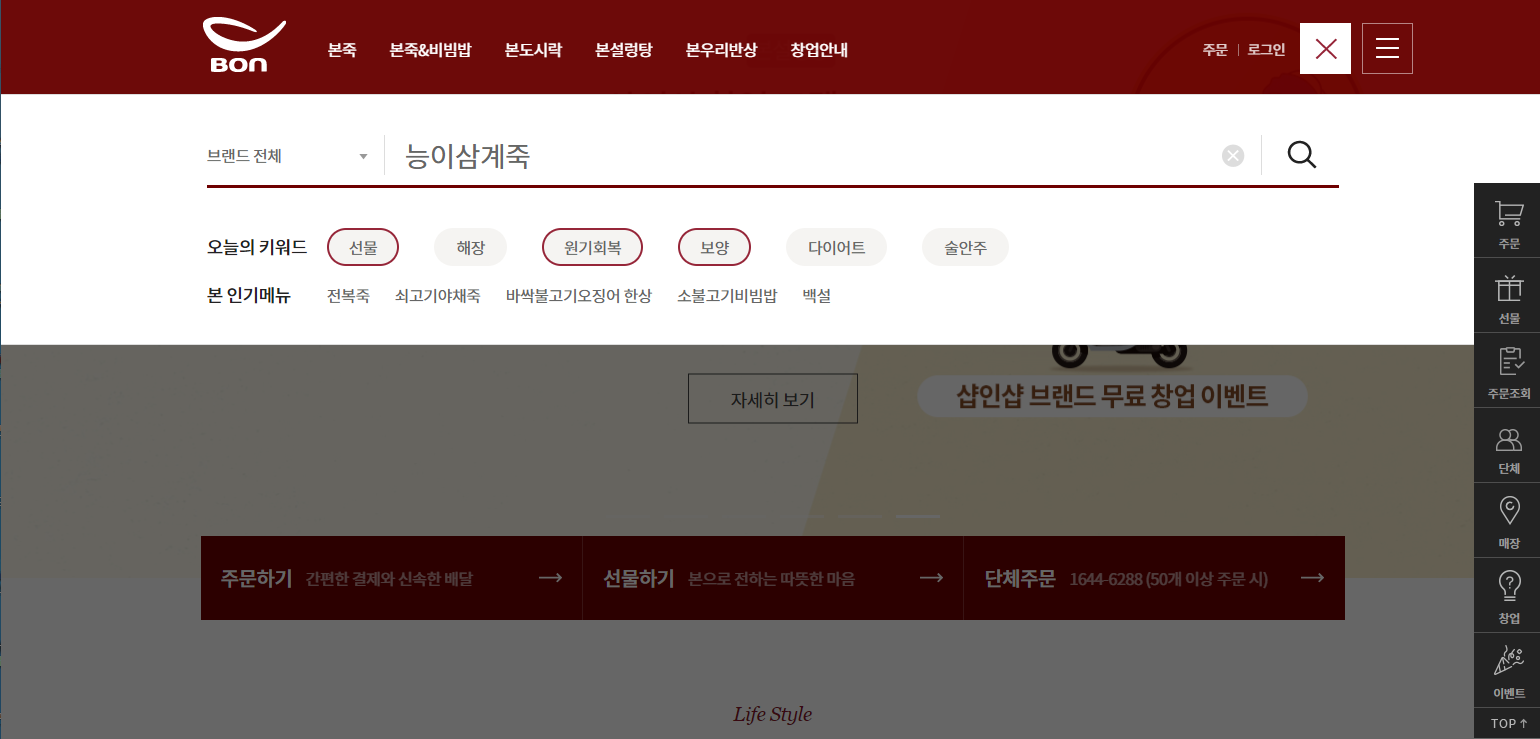
딤드 처리하기
검색창을 켰을때 밑에 딤드가 깔기게 한다.


header 밖으로 div 로 감아 공통처리 dimmed 를 넣어줌
// 토글 검색모달
$('#header .util_wrap .btn_toggle').on('click', function () {
$(this).toggleClass('on');
$('#header .search_wrap').slideToggle();
// 버튼 클릭시마다 텍스트 변경
if ($(this).hasClass('on')) {
$(this).html('검색닫기');
// 제이쿼리 v3.3 부터 focus() -> trigger('focus')로 변경됨
$('#header .search_wrap').trigger('focus');
$('.dimmed').fadeIn();
} else {
$(this).html('검색열기');
$('.dimmed').hide();
}
});dimmed 로 fadeIn을 주어 검정색이 깔리게 한다.
스크롤바 없애기
스크롤이 움직이지 않도록 없애준다


공통 클래스에 이미 적용이 되어있다.
body에 on 이 걸릴경우 자동으로 overflow가 적용
$('body').toggleClass('on'); 을 제이쿼리에 추가해준다.