jQuery/jQuery 스크롤 애니메이션
스크롤 애니메이션 AOS 라이브러리 사용해보기
hyojinny
2022. 10. 28. 12:23
페이지 방문시 다양한 효과를 볼 수 있다.
https://michalsnik.github.io/aos/
AOS - Animate on scroll library
AOS Animate On Scroll Library Scroll down
michalsnik.github.io
하단으로 내리면 제공 소스를 볼수있음
CDN? content distribution network 의 약자
서브로 전송되는 데이터이 때문에 느려서 직접 다운받아보자


페이지 상단 이 귀여운 캐릭터 클릭시 깃헙으로 이동
내용을 보면 v2 버전이 더안정화 됬다고 나온다

v2 버전 이동후

깃헙에서 파일을 다운로드하자 downloadzip

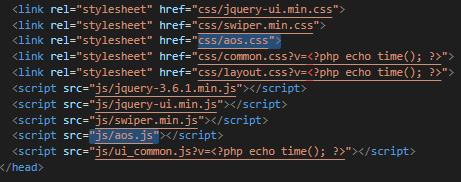
각각 css js 파일에 넣어준다.

링크연결 필수!

초기화코드 복사

자바스크립트 파일에 소스 코드 추가

사용할 효과 코드 복사

html class에 넣기

추가 효과 사용법

1. 개별적용
복사 후 html 클래스에 추가 적용

2. 전체적용
개별적용와 글로벌셋팅시 개별적용이 먼저 읽힌다.

복사
