jQuery/jQuery 슬라이더
제이쿼리 swiper 슬라이더 응용
hyojinny
2022. 10. 24. 23:23
100% 디자인에서
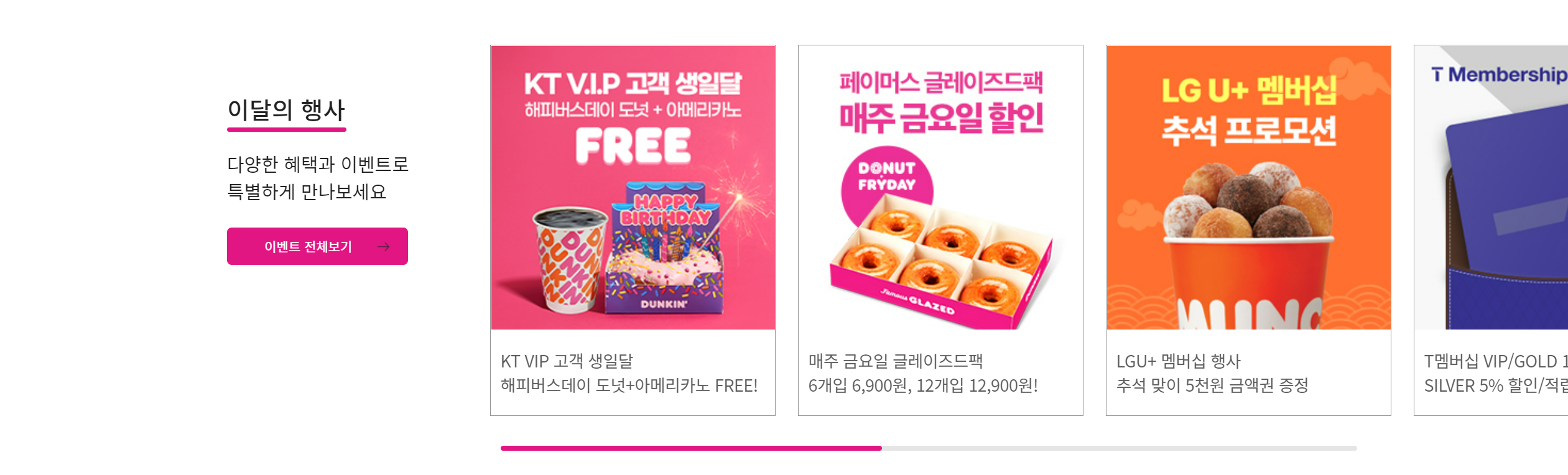
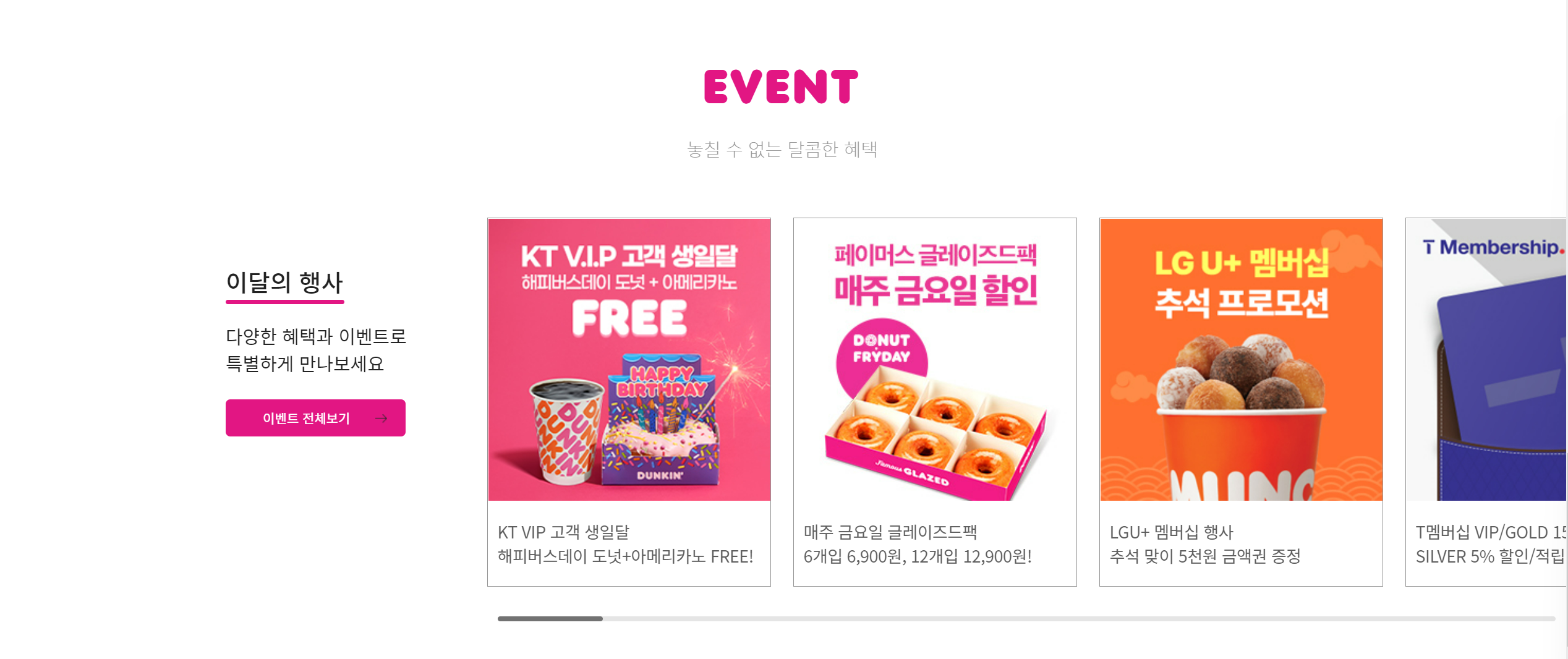
텍스트 목록과 슬라이더가 bar 와 함께 나올수 있도록 적용해보자

1. swiper 에서 원하는 디자인 찾기

2. get started 에서 html layout 태그 복붙 (예외없음)

3. 본인에 맞는 디자인으로 태그 수정
<div class="swiper"> 를
꼭 <div class="swiper-container event_slider"> container 추가 지정할 이름 추가
더보기
<div class="swiper-container event_slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<img src="images/event_free.jpg" alt="new menu"><p>KT VIP 고객 생일달<br>해피버스데이 도넛+아메리카노 FREE!</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_friday.jpg" alt="friday"><p>매주 금요일 글레이즈드팩<br>6개입 6,900원, 12개입 12,900원!</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_LGU.jpg" alt="LGU"><p>LGU+ 멤버십 행사<br>추석 맞이 5천원 금액권 증정</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_skt.jpg" alt="skt"><p>T멤버십 VIP/GOLD 15%할인 적립<br>SILVER 5% 할인/적립!</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_free.jpg" alt="new menu"><p>KT VIP 고객 생일달<br>해피버스데이 도넛+아메리카노 FREE!</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_friday.jpg" alt="friday"><p>매주 금요일 글레이즈드팩<br>6개입 6,900원, 12개입 12,900원!</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_LGU.jpg" alt="LGU"><p>LGU+ 멤버십 행사<br>추석 맞이 5천원 금액권 증정</p>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="images/event_skt.jpg" alt="skt"><p>T멤버십 VIP/GOLD 15%할인 적립<br>SILVER 5% 할인/적립!</p>
</a>
</div>
</div>
<div class="swiper-scrollbar"></div>
</div>

그럼 기본 셋팅된걸 확인할수 있다.
4. 제이쿼리 코드 적용해주기
찾은 슬라이더 디자인 위에 배포하는 코드들을 볼수있다. core

5. 맨 하단 복붙

6. 상단 지정한 슬라이더 클래스 이름으로 변경하기
$(function () {
var eventSlider = new Swiper('.event_slider', {
slidesPerView: 'auto',
spaceBetween: 24,
scrollbar: {
el: '.swiper-scrollbar',
},
});프리뷰는 자동으로 auto - sliderPerView : 'auto'
슬라이드 간 간격 24px - spaceBetween
스크롤바를 넣어줄것 이므로 scrollbar 추가 - scrollbar : { el : '.swiper-scrollbar'}
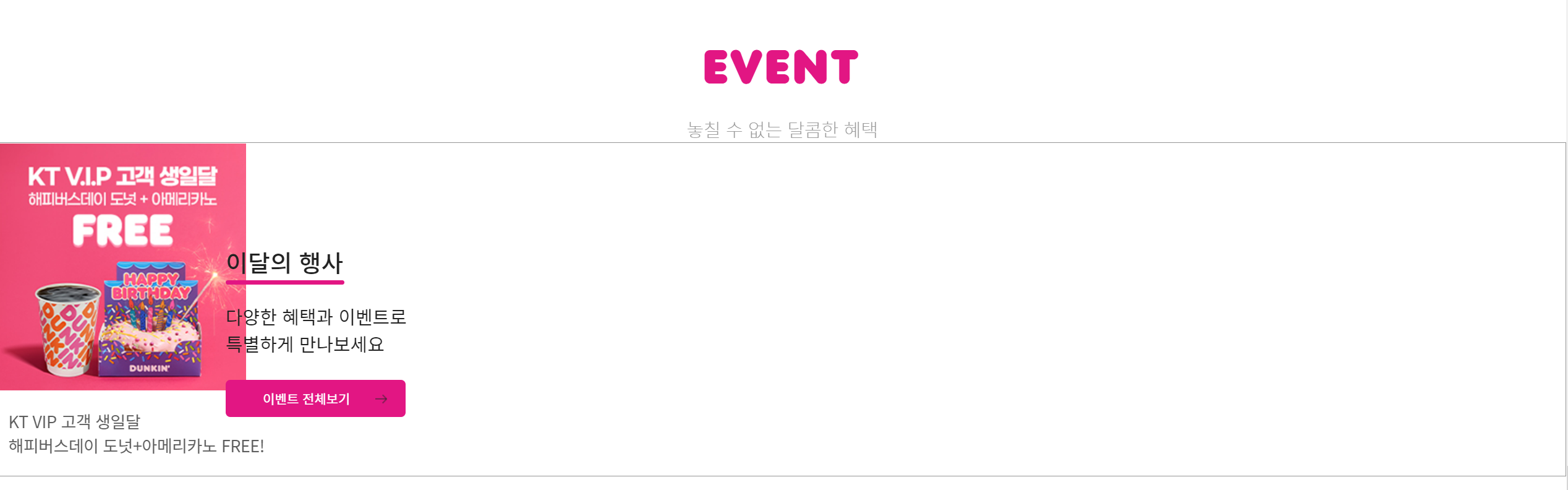
7. css 로 위치조정 및 디자인
.main_event .event_slider {
padding-top: 60px;
margin-left: calc(50% - 318px);
padding-bottom: 40px;
}
.main_event .event_slider .swiper-slide {
width: 306px;
}
.main_event .event_slider .swiper-slide img {
width: 100%;
}좌우 정렬로 부터 왼쪽 318 px 밀려나 있으므로 calc (50% 로 정렬을 맞춘후 왼쪽으로 318px 이동하라)

swiper 적용시 html 이 자동으로 들어오므로
기존 코드를 보고 수정해야한다.

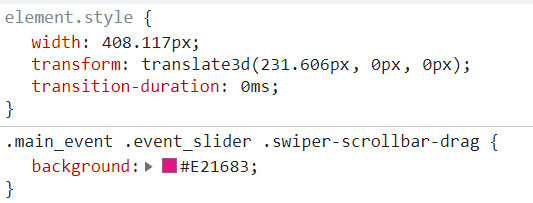
8. 슬라이드 바 커스텀 해주기
.main_event .event_slider .swiper-scrollbar {
width: 918px;
}
.main_event .event_slider .swiper-scrollbar-drag {
background: #E21683;
}

기존 코드를 보면 바가 움직시,
슬라이드 갯수에 따라
자동으로 크기가 조정되므로
엑티브 크기는 변경 불가
(단 넓이는 조정가능)