CSS🔧/css background
background-image / size 변경 / 가상선택자
hyojinny
2022. 10. 23. 15:21

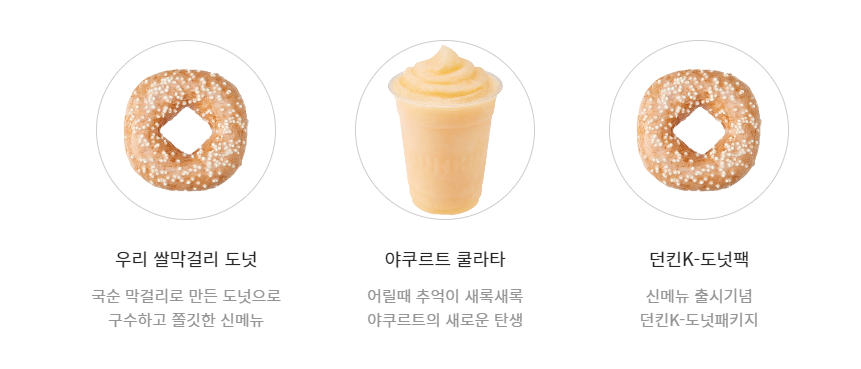
여기 동일 크기의 목록에 배경이미지를 변경해보자 .
.main_new li>a {
display: inline-block;
width: 180px;
height: 180px;
border-radius: 50%;
border: 1px solid #CCCCCC;
background: url(../images/main_newmenu_dounut.png) no-repeat 50%;
background-size: 200px;
}
먼저 첫번째 아이콘 이미지를 삽입 후 크기조정

.main_new li:nth-child(2) a {
background-image: url(../images/main_newmenu_drink.png) ;
background-size: 80%;
}그리고 부모의 2째 자식을 선택해라를
li 에 nth-child로 지정 해준다.
backtground-image 로 이미지를 변경해준후
background-size 로 크기변경
3번째도 동일하게 넣어주면

완성