jQuery/jQuery 슬라이더
제이쿼리 swiper 슬라이더 스와이프 이미지 커스텀
hyojinny
2022. 10. 20. 15:26


스와이프 이미지로 변경 해보자
기본 제공 기능 없음
html 에 버튼 태그추가해주기



/* 메인슬라이더 일시정지 버튼 */
.main_slider_wrap .btn_pause {
border: 1px solid red;
position: absolute;
left: 50%;
bottom: 40px;
z-index: 100;
margin-left: 420px;
width: 37px;
height: 37px;
border-radius: 50%;
text-indent: -9999px;
background: #fff;
}
.main_slider_wrap .btn_pause:before {
content: '';
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 7px;
height: 10px;
background: url(../images/visual_sprite.png) no-repeat 0 -127px;
}before 로 꾸며주고, 배경이미지 적용
클릭시 일시정지가 되게 css on 클래스 걸어주기
.main_slider_wrap .btn_pause.on:before {
background-position: 0 -167px;
width: 9px;
margin-left: 2px;
}
이제 일시 정지 버튼을 누르면 멈추게 해보자

여기서 swiper 은 뭔가 ?

미리 지정되어있는 변수 이름으로 우리는 사용하지않는다
내가 사용할 이름으로 변경해야함
제이쿼리 추가
기존에 쓰던개체에 막 추가할수 없으므로 따로 만들어줌
// 메인슬라이더 일시정지
$('.main_slider_wrap .btn_pause').on('click', function () {
$(this).toggleClass('on');
});
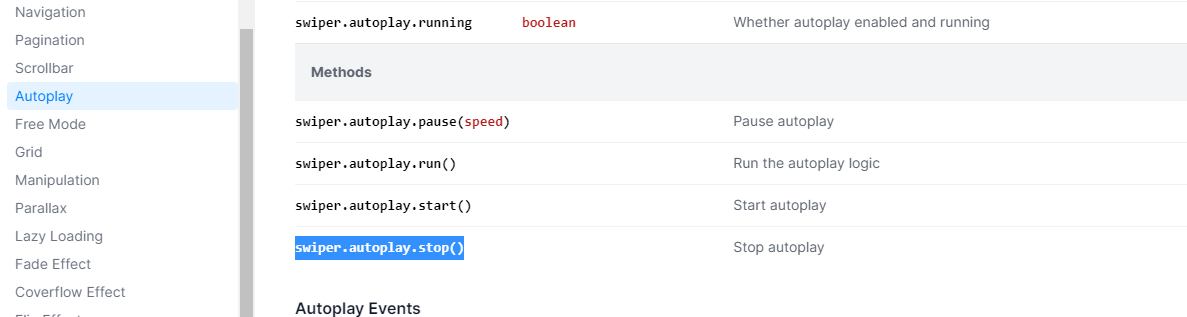
+ stop 옵션 추가하기

$('.main_slider_wrap .btn_pause').on('click', function () {
$(this).toggleClass('on');
mainSlider.autoplay.stop();
});
누르면 일시정지 되도록 autoplay.stop() 옵션 추가
껏다켯다 스위치 효과 넣기
toggle 기능으로 누르면 정지 다시누르면 재생되게 하기
| 기본문법 |
| var flag = true; $('요소').on('click', function(){ if(flag) { 스와이퍼.stop(); flag = false; }else { 스와이퍼.start(); flag = true; } //flag = !flag; }); |
if 문으로 껐다켰다 로 바꿔주기
if 문이기 때문에 변수 지정 꼭 필요
var flag = true;
$('.main_slider_wrap .btn_pause').on('click', function () {
$(this).toggleClass('on');
if (flag) {
mainSlider.autoplay.stop();
flag = false;
} else {
mainSlider.autoplay.start();
flag = true;
}
//flag = !flag;
});다른방법 hasClass 이용
변수지정 필요없는 간단한 방법
// 클릭요소에 on클래스가 제공되는 경우 hasClass로 조건처리가능
// 변수가 필요없다는게 장점
$('.main_slider_wrap .btn_pause').on('click', function () {
$(this).toggleClass('on');
if ($(this).hasClass('on')) {
mainSlider.autoplay.stop();
} else {
mainSlider.autoplay.start();
}
});