jQuery/jQuery 기본
01_제이쿼리로 돔 조작하기 기본 설명, 선택자
hyojinny
2022. 10. 20. 00:39
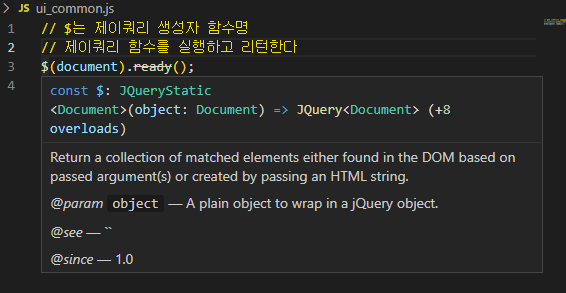
$는 제이쿼리 선택자 함수 실행을 뜻한다.
실행시 제이쿼리는 body 문서를 확인후 작동하므로 document.ready() 를 사용해야하지만 생략가능.
선택자 함수 실행시 제이쿼리 객체가 return 되어 제이쿼리 메서드를 연결 할 수 있다.
| 자바스크립트 함수의 기본 실행문 | 축약문법 |
| $(document).ready(function(){}) |
$(function () {});
|
| ready 축약형을 사용하여 dom이 로딩된 후 안쪽 코드 실행 |
기본문법으로 사용
|
| 제이쿼리 명령어 사용법 | ||
| 1 | ||
| 2 | #(' 선택자 ') .명령어 ( function (){실행문}); | 익명함수 형식으로 사용 |

- 제이쿼리 선택자 함수 사용법은 css 와 동일하다
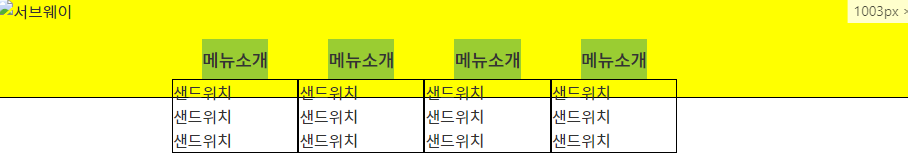
console.log($('#header .inner').css('background', 'yellow'));
$('#header .gnb>li').css('border', '2px solid black');
$('#header .gnb>li:nth-child(2)').css('background', 'red');
$('#header .gnb>li + li').css('background', 'red');
$('#header .gnb>li:not(:nth-child(2)').css('background', 'red');
});
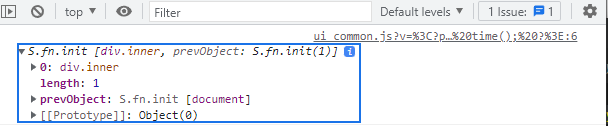
- 자바 스크립트와 같이 console.log 로 확인가능하며 배열을 확인할수있다.

$(function () {
console.log($('#header .inner'));
});
- 제이쿼리에서 바로 스타일 적용도 가능하다.
$(function () {
console.log($('#header .inner').css('background', 'yellow'));
});