HTML🔨/html&css 폼요소
css form input type="file" 첨부파일올리기
hyojinny
2022. 10. 10. 22:27
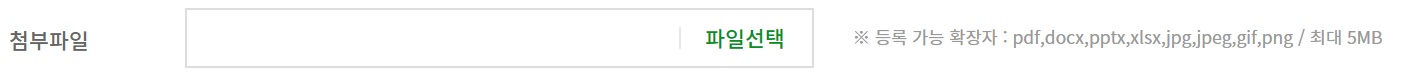
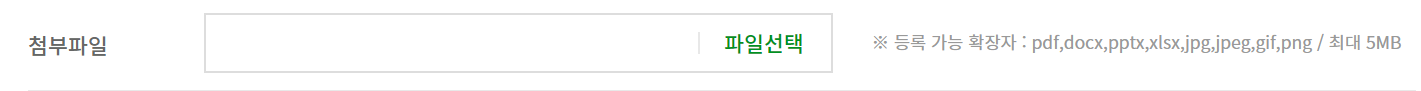
문의하기에서 첨부파일을 올릴수있도록 폼을 만들어보자

기존에 text 요소에 공통 클래스로 지정되어있는 디자인을
file 영역에만 해당하지않도록 :not 부정선택자를 준 모습
.inquiry_page .inquiry_area input[type=text]:not(.input_file) {
width: 100%;
height: 45px;
background: #f8f8f8;
border: none;
padding: 0 15px;
}1. html 테이블안에 코드 작성
<tr>
<th class="th_top">첨부파일</th>
<td>
<div class="file_wrap">
<input class="blind" id="file" type="file">
<input class="input_file" type="text" readonly title="파일명">
<label class="txt_point01" for="file">파일선택</label>
</div>
<p class="note">※ 등록 가능 확장자 : pdf,docx,pptx,xlsx,jpg,jpeg,gif,png / 최대 5MB</p>
</td>
</tr>
텍스트 문단 p와 떨어뜨려 주기 위해서 div file_wrap을 감는다.
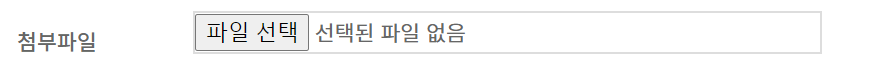
기본 input 으로 file 만 지정했을떄 나오는 브라우저 기본 디자인

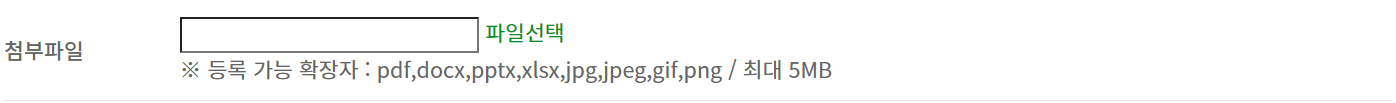
기본 초기화 코드 삽입시 앞서 디자인했던 폼에 영향을 받는다

css 공통 클래스 디자인


.file_wrap {
display: inline-block;
border: 2px solid #dddddd;
width: 100%;
position: relative;
}
/* 선택자 점수 높이기 위해 가장 바깥의 요소 이름 넣기 !impotant 사용금지 */
.file_wrap input[type=text] {
height: 41px;
width: calc(100% - 98px);
border: none;
background: none;
padding: 0 15px;
}
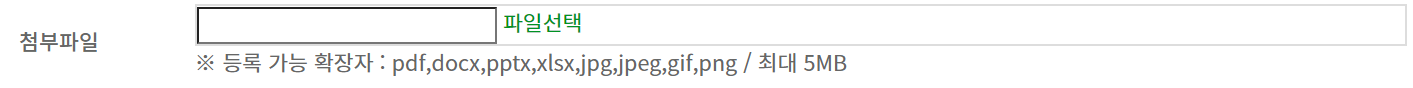
공통클래스로 먼저 디자인 틀을 잡아 주도록한다.
css 개별시트 디자인

.inquiry_page .inquiry_area .th_top {
vertical-align: top;
padding-top: 24px;
}
.inquiry_page .inquiry_area textarea:focus {
outline: none;
}
.inquiry_page .inquiry_area .file_wrap{
width: 466px;
}
.inquiry_page .inquiry_area .note {
display: inline-block;
font-size: 13px;
color: #999;
margin-left: 25px;
}