
.main_section01{
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
}.main_section01{
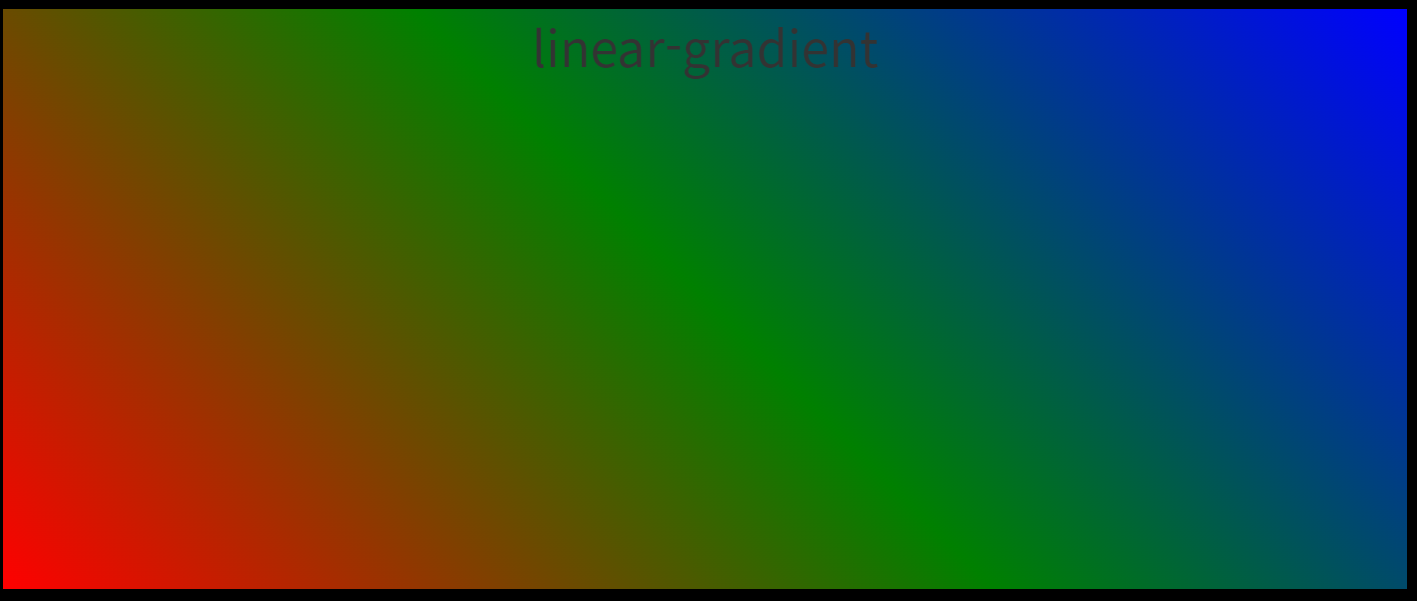
background: linear-gradient(45deg,red,green,blue);
}

.main_section01{
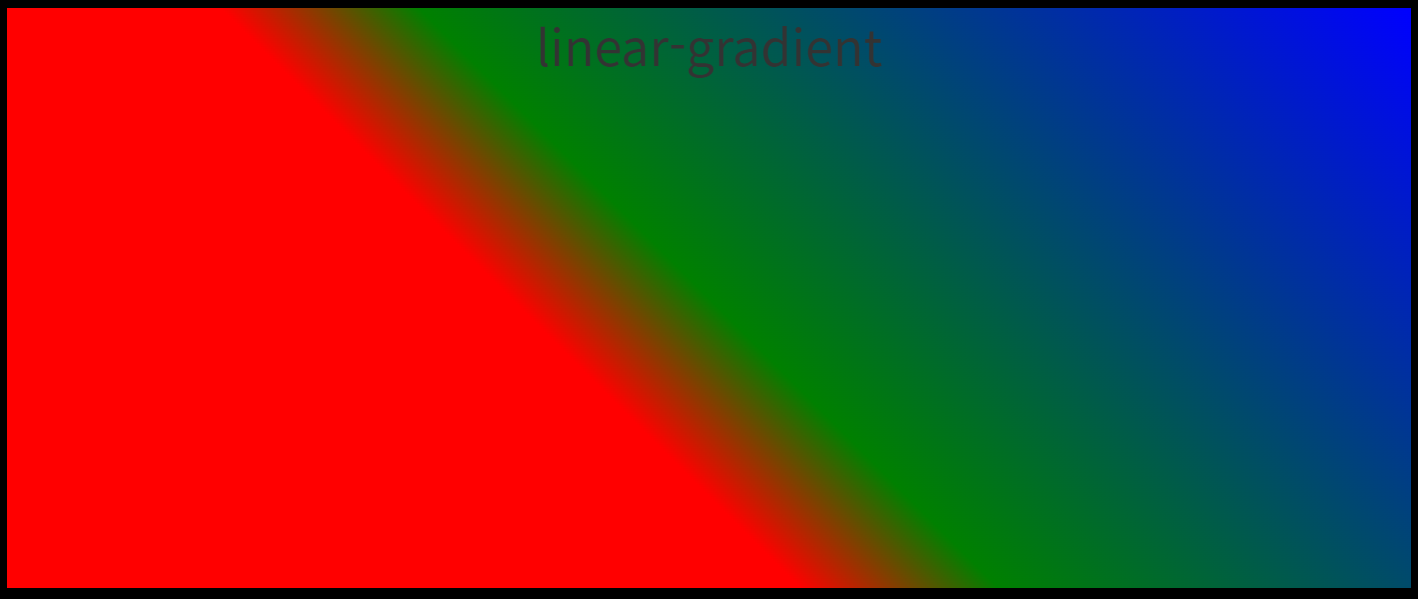
background: linear-gradient(45deg,red 40%,green 50%,blue) 60%;
}퍼센트로 조절가능
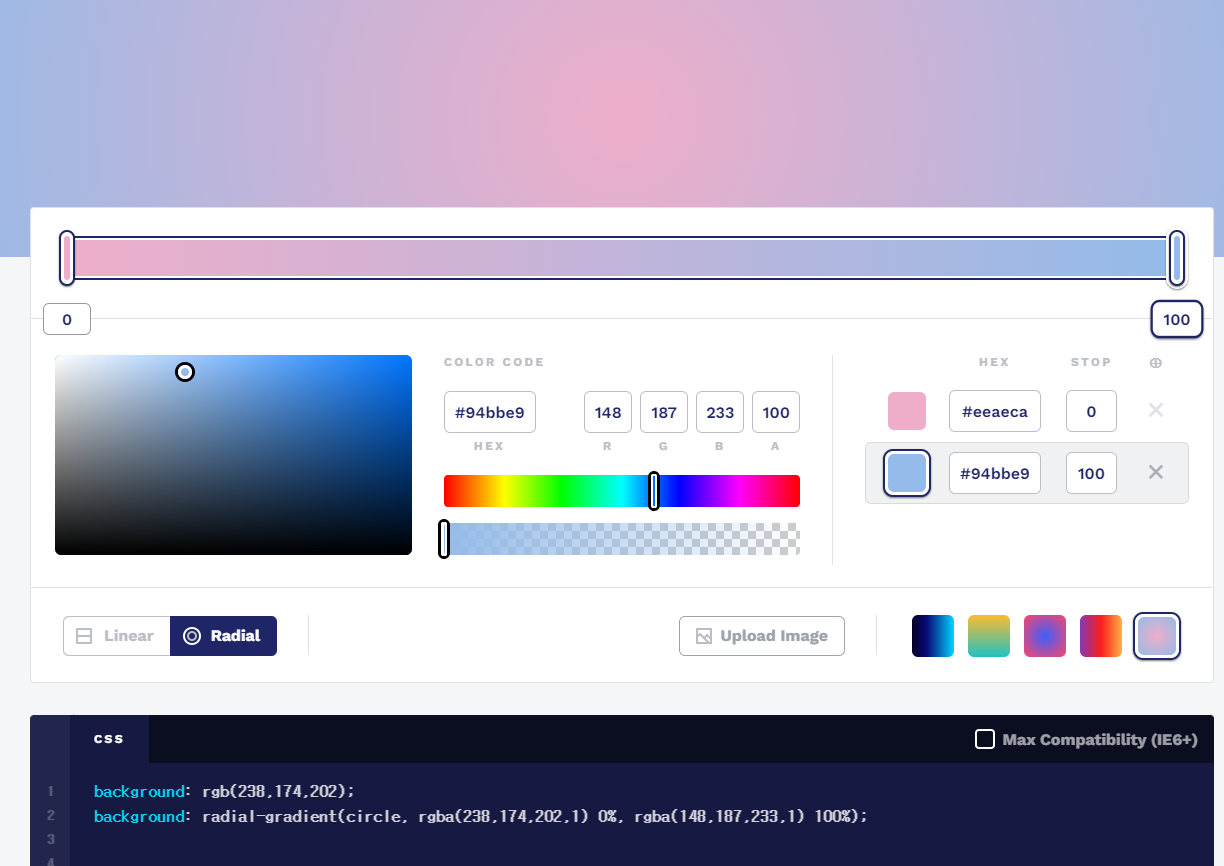
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io

css 코드 복사 붙여넣기

.main_section01{
/* IE 하위버전용 */
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
}위 코드는 익스 하위고정용 이 같이 나온다
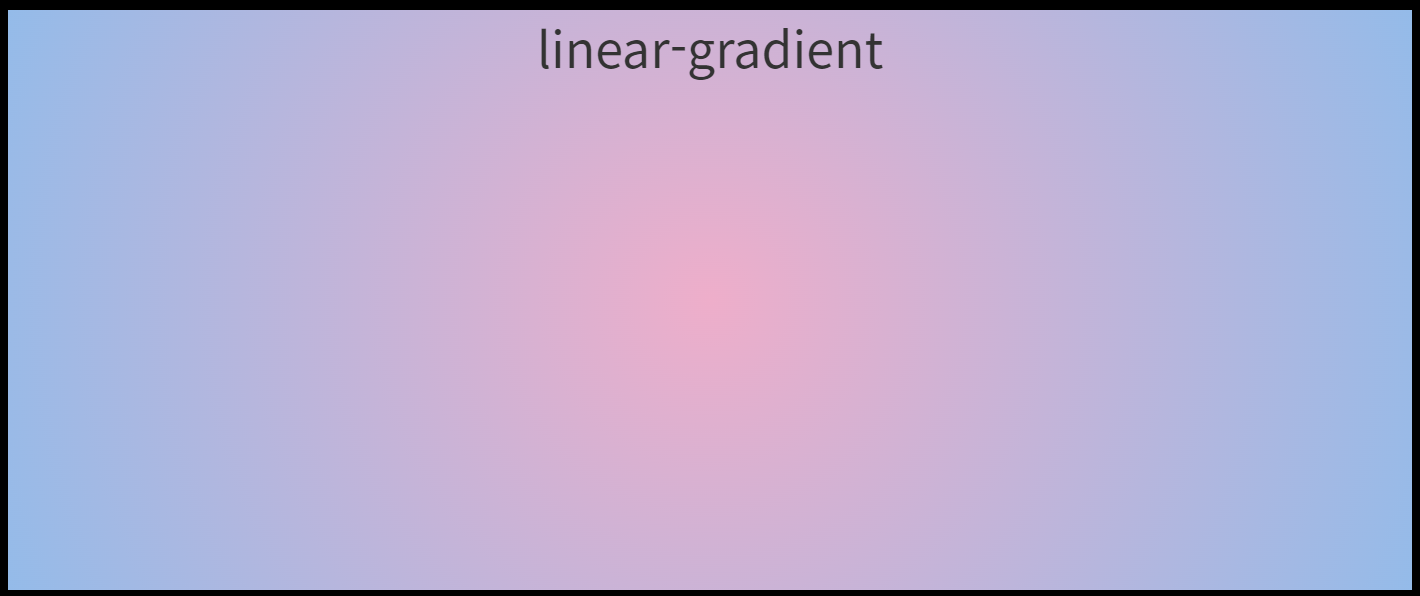
radial-gradient

.main_section02 {
background: radial-gradient(circle,red, green, blue);
}동그라미는 각도가 안들어감
'CSS🔧 > css' 카테고리의 다른 글
| css- calc 로 가운데서 음수마진으로 이동하기 예시 (0) | 2022.10.05 |
|---|---|
| css margin 마진병합이란? (1) | 2022.10.04 |
| css 가시속성(사라지게 하기) hover, transdition 등 영역정리 (0) | 2022.09.23 |
| CSS-border로 삼각형 만들기 transparent 속성값 사용 (0) | 2022.09.16 |
| css overflow: hidden; 오버플로우란? (0) | 2022.09.12 |




댓글