nth-child 란? 부모의 n번째 자식 요소 선택을 말한다.
예제 고고

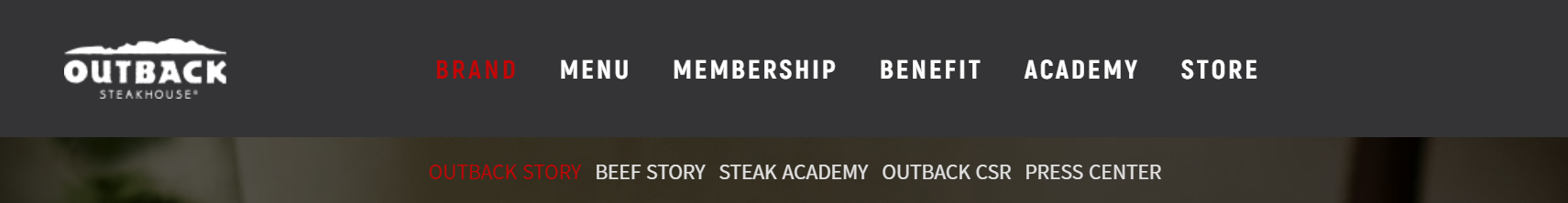
상단 헤더 메인메뉴(드롭박스)를 펼쳤을때
서브 메뉴(depth02) 나오게 하기
자 이렇게 BRAND 안에 하위 메뉴들이 나올 수 있도록 ul 태그안에 li를 셋팅해준다.
-
BRAND
<ul class="gnb"> <li> <a href="#">BRAND</a> <div class="depth02_wrap"> <ul class="depth02"> <li> <a href="/main.do?menuIdx=38">OUTBACK STORY</a> </li> <li> <a href="/main.do?menuIdx=183">BEEF STORY</a> </li> <li> <a href="/main.do?menuIdx=241">STEAK ACADEMY</a> </li> <li> <a href="/main.do?menuIdx=235">OUTBACK CSR</a> </li> <li> <a href="/main.do?menuIdx=41">PRESS CENTER</a> </li> </ul>그리고 css 로 넘어가서 상단 메인메뉴에 마우스를 가따대면 하위 메뉴가 나올수 있도록 hover 를 지정해준다.
#header .gnb_wrap .gnb>li:hover .depth02_wrap { display: block; }그다음 하위메뉴 를 nth 가상 자식선택자 로 지정해준다
(mragin은 하위메뉴들이 메인메뉴 가이드로 붙을 수 있도록)
#header .gnb > li:nth-child(1) .depth02 li:nth-child(1) { margin-left: 270px; } #header .gnb > li:nth-child(3) .depth02 li:nth-child(1) { margin-left: 440px; } #header .gnb > li:nth-child(4) .depth02 li:nth-child(1) { margin-left: 590px; } #header .gnb > li:nth-child(5) .depth02 li:nth-child(1) { margin-left: 700px; }여기서 주의할점은
자식선택자는 '> ' 기호로 지정
메인메뉴 gnb의 li 목록 1,2,3,4 에
하위메뉴 depth02 첫번째들이 나올수 있도록 순서 지정
완성!
'CSS🔧 > css 선택자&가상클래스,공통클래스' 카테고리의 다른 글
css :not 가상클래스 부정선택자 (0) 2022.10.10 css 선택자 정리 (0) 2022.10.09 CSS 공통클래스 [class^=] & background 아이콘 공통 변경 (0) 2022.10.02 css before, after 가상선택자 정리 (0) 2022.09.04 CSS 선택자 우선순위 점수 (0) 2022.09.04


댓글