
기존 제이쿼리로 fade - in, out 을 걸었던 방법과는 다르게 , animate 사이트에 나온 자바스크립트를 활용해 효과주기
text 를 페이드인 으로 나오게 한다
적용방법은 2가지 install 로 설치하거나 CDN 로 링크삽입

작성중인 html.index 파일에 link 태그로 CDN 방식 추가


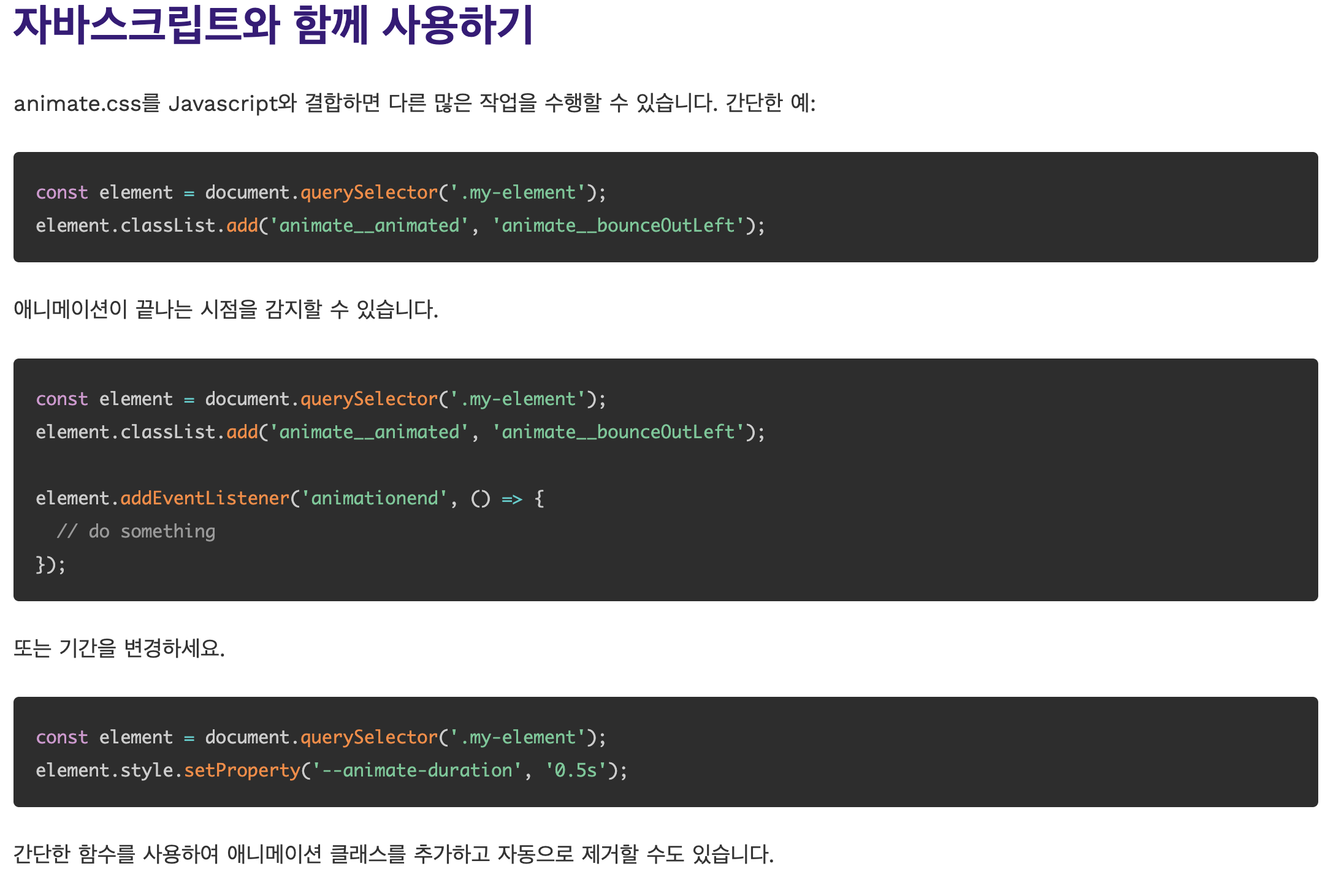
사이트 안내를 보고 자바스크립에도 적용
//텍스트박스 에니메이션 적용
const currentSlice = slides[currentIndex];
const textBox = currentSlice.querySelector('.text-box');
textBox.classList.add('animate__animated', 'animate__fadeIn');
//슬라이드가 다 돌아가면 animate__fadeIn이 풀리기 때문에 remove설정으로 다시효과적용
textBox.addEventListener('animationend', function () {
textBox.classList.remove('animate__animated', 'animate__fadeIn');
});기존에 작성한 슬라이드 자바스크립트 문법안에 에니메이션을 적용해준다.
단 슬라이드가 한번돌아가면 단순히 에니메이션 적용한것이 풀리므로
remove 를 걸어주어 연속된 에니메이션이 적용되게 한다
응용 페이드인 시간설정

//페이드인 시간 설정
textBox.style.setProperty('--animate-duration', '3s');
'javascript🪓 > 자바스크립트 공부' 카테고리의 다른 글
| 앵귤러 이벤트 전파 막기 (1) | 2023.11.22 |
|---|---|
| 드롭다운 카테고리 선택시 하위카테고리 (앵귤러) (1) | 2023.11.22 |
| 자바스크립트로 슬라이드 인디케이터 indicator 구현하기 (active or forEach) (0) | 2023.10.23 |
| 자바스크립트로 자동 슬라이드 구현하기 (querySelector / setInterval) (1) | 2023.10.18 |
| function 이란? (0) | 2023.09.05 |




댓글