풀페이지는 서브 적용x
세로단위로 한 섹션씩 적용
| 중요 | - fullPage 2.9.7(무료버전) 연결 |
| - <div id="fullpage">가 섹션컨테이너이므로 #container삭제 | |
| - footer가 <div id="fullpage"> 안쪽 아래에 있어야함 | |
| - footer는 높이 100% 아니므로 .fp-auto-height 붙여줌 | |
| 제이쿼리 설정 | $('#fullpage').fullpage({ // 1201미만(타블렛, 모바일)일때 스크롤 활성화 responsiveWidth: 1201, // 뷰포트높이 700미만일때 스크롤 활성화 responsiveHeight: 700, }); |
| 분기점 설정 | /* PC, 높이 750이하에서 최소크기지정하여 줄어들지않게 */ @media (min-width: 1201px) and (max-height: 750px) { #fullpage .section:not(#footer) { min-height: 750px; } } |
| 동영상이슈 | video , ifram 으로 연결한 영상이 슬라이드 되면 자동으로 멈춤 사용자가 클릭하여 재생하는 경우는 괜찮으나 loop 인 경우 문제가됨 |
사이트별 풀페이지 확인방법

라이브러리를 붙이면 html 에서 바로 확인가능
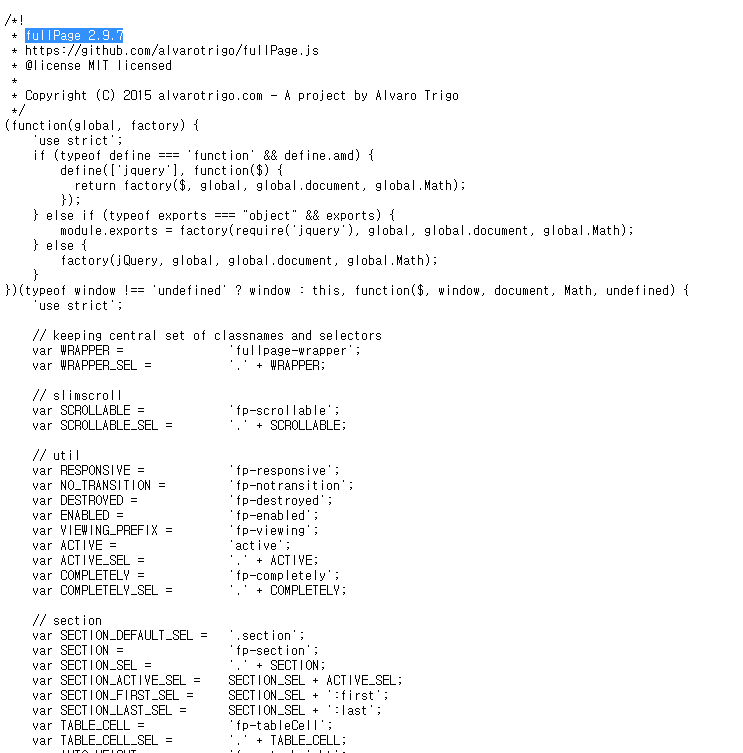
풀페이지 버전 확인하기
자바 스크립트 찾기

open new tap 으로 보면 무료버전 풀페이지 2.대를 사용함을 확인할수 있다

'CSS🔧 > css 풀페이지 라이브러리' 카테고리의 다른 글
| 풀페이지 모바일 환경에서 폰트크기 em 사용 / em의 쓰임 (0) | 2022.12.21 |
|---|---|
| 풀페이지 창크기 줄일시 여백 없어지는 문제점 (0) | 2022.12.21 |
| 풀페이지 유튜브 멈춤 / IPA 활용/ data-keepplaying (0) | 2022.12.21 |
| 풀페이지 셋팅 적용/ 옵션설정 / 초기화 (0) | 2022.12.20 |
| 풀페이지 다운받기 (0) | 2022.12.20 |




댓글