블록요소 인라인 요소란?
| CSS block element | CSS inline element |
| - 모든 인라인 요소를 포함 할 수있다. + 블록 요소도 포함 할 수 있음 - 너비 width, 높이 height, 안쪽여백 padding, 바깥여백 magin 사용가능 - 블록 요소가 끝나는 지점에서 자동 줄바꿈됨 |
- 인라인 요소는 다른 인라인 요소를 포함 할 수 있다. - width, height 사용불가. line-height (높이 조절) & text-aling (텍스트 정렬) 로 사용 - 인라인 요소가 끝나는 지점에 줄바꿈 없음 - 컨텐츠가 끝나는 지점 까지의 넓이를 가짐 |
display : 화면의 웹페이지 레이아웃에 어떻게 나오게 할것인지 결정하는 속성태그
| 1. dispaly:block (상자) |
2. dispaly:inline(글자) |
3. display:inlin-block (글자,상자 모두) |
| 요소를 박스요소처럼 표시 >요소 앞뒤로 줄바꿈이 된다.(수직) |
기본값으로 요소를 inlin 요소처럼 표시 >앞뒤로 줄바꿈이 되지 않는다.(옆) |
요소는 inline 내부는 block 처럼 표시 >박스 모양이 inline 처럼 옆으로 |
| - div, h1~h6, ul,ol, li, dl, dd, adress, p html5 +추가시멘틱요소 (header,nav,section,aside,footer) - 가로 width:100% 세로 height: 내용만큼 - 적용시 수직(위아래) - 크기지정 가능 - magin, padding: 상하가능 |
- a, span, strong, em, label, (b, i, u/잘안씀) - 가로세로 width, height 내용만큼 - 적용시 좌우(옆) - 크기지정 불가 (내용만큼만) - margin, padding 좌우 (상하X) |
- img, 폼요소 (input, button, select, textrarea) - 기본크기가 정해져 있음 (버튼 크기 등) - 적용시 좌우 - 크기지정가능 - margin, padding 상하좌우 가능 - 마진병합 없음 |
| *다포함 | (*magin-top은 적용은 되나, 위쪽으로 늘어나 사용불가) *display:inline을 직접 지정할 경우X *인라인 요소에 float 사용시 > block으로 변경됨 *인라인, 인라인 블럭 사이는 글자간격이 생김 - a는 인라인이지만 블록요소 포함가능 - span은 인라인 요소 그룹가능 *인라인만가능 |
button 안쪽에 인라인 사용가능 인라인 요소의 위아래 위치조정할때 vertical-align: px; 사용 *인라인과 인라인가능 |
여기서 잠깐🤚
inlin-block 사용시 주의할점
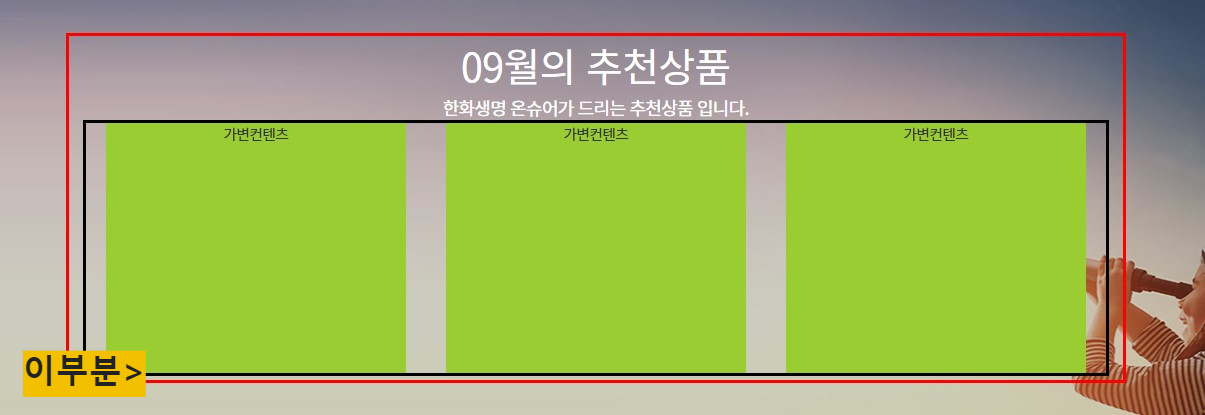
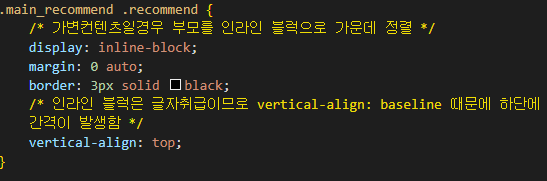
가변컨텐츠일 경우 부모를 인라인 블럭으로 가운데 정렬 해준다.
인라인 블록을 줬을때 글자취급이 되므로 vertical-align: baseline 때문에 하단에 간격이 생긴다.

이떄 vertical-aling으로 간격을 조정가능!


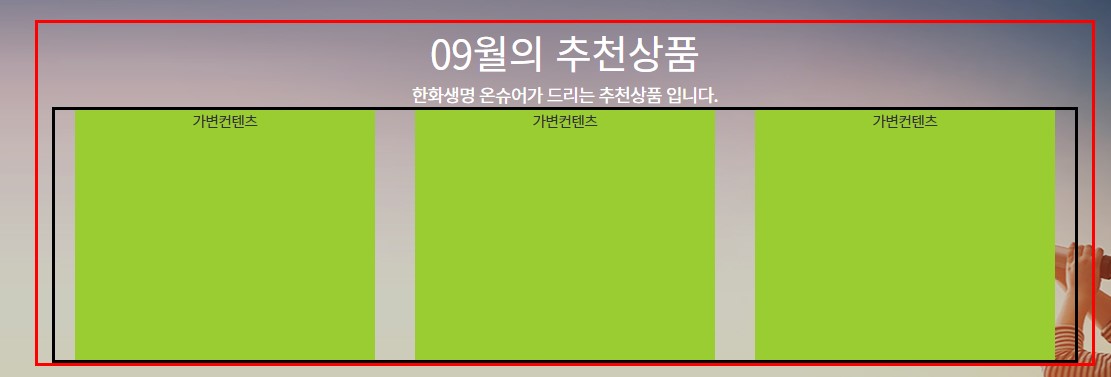
vertical-aling: top
을 적용해줬을때 제대로 딱 붙음!
| 4. display:none (내용이 사라짐) 박스가 생성되지않음. 따라서 공간차지X |
| 요소가 사라진것처럼 보이기 때문에 :hover 태그 같이 커서를 가져가면 보이게 설정할떄 사용 단 display none 적용시 transdition 사용X |
(정리는 했으나 아직도 모르겠는건 함정😅)
'CSS🔧 > css display' 카테고리의 다른 글
| css inline-block 으로 여러컨텐츠 중앙정렬 (0) | 2022.10.05 |
|---|

댓글