반응형 페이지에 사용하는 경우
vh / rem 쓰임
| vh | 창기준에서 포이는 폰트크기 | 비주얼 제목처럼 큰 경우 font-size에 사용하면 좋다 |
| - font-size, margin, padding에 vw단위 사용하면 창크기에 따라 조절되지만 실제디자인과 폰트크기가 달라지므로 사용자제 - 매우 큰 제목등에만 font-size에 vw 일부 사용가능 - vw사용시 320이하로 창이 줄어도 계속해서 작아짐(창크기가 기준이므로) |
||
| rem | 브라우저 폰트설정에 의해 폰트크기를 키울경우 사용 |
em 비율환산법
16px : 0.3em = 100 : 0.0187
1.8%
-0.018em
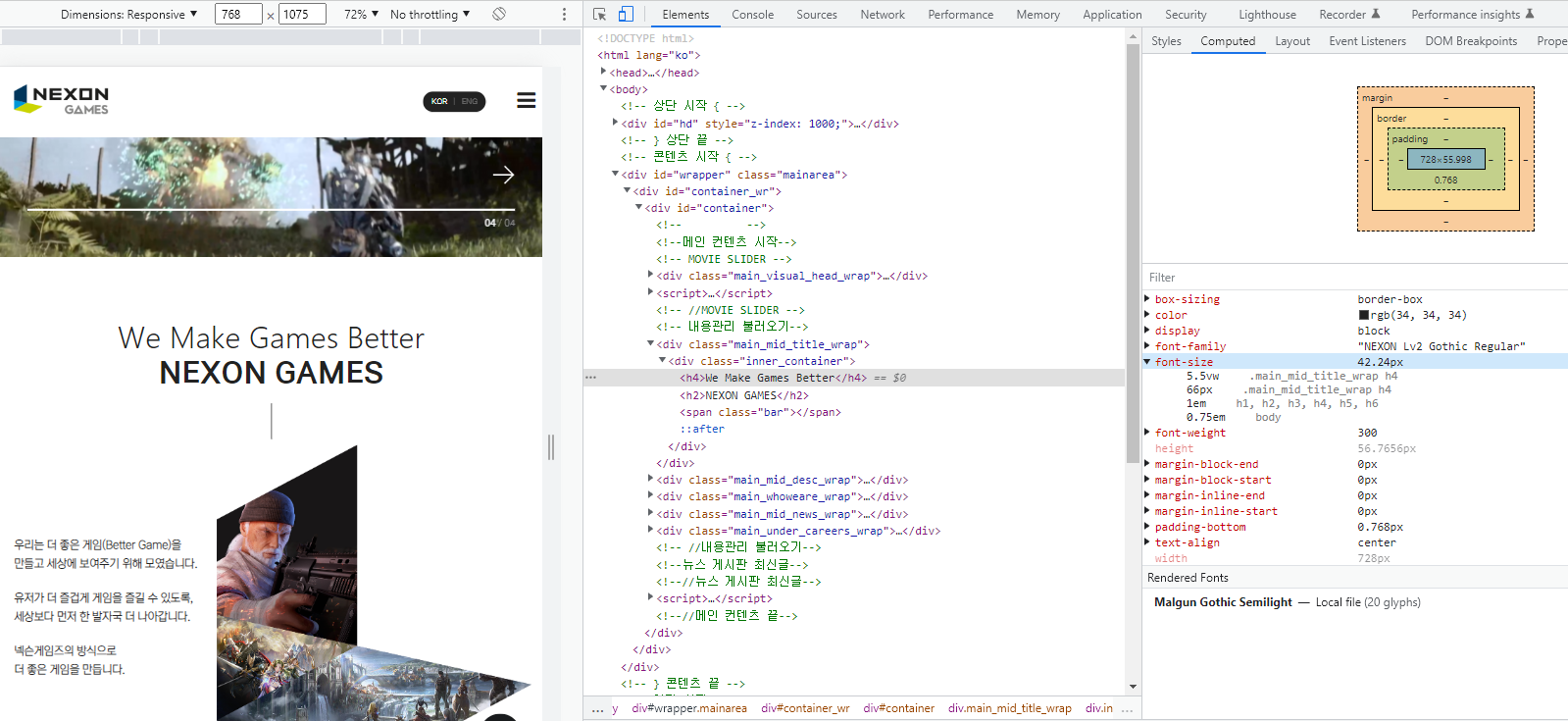
창크기에 따라 폰트 크기가 달라질수 있게 font-size를 vw 로 설정


폰트사이즈 구하기
창넓이가 768 일때 폰트가 42px 이면 vw는 얼마일까?
768 : 42 = 100 : x
x = 5.468 vw
약 5.5vw 가 나온다
제목이나 큰 강조 글씨엔 vw 사용
작은 글씨는 vw 적용시 한없이 작아지기 때문에
각각 min-width를 걸어야한다
때문에 작은사이즈는 vw 지양
'CSS🔧 > 반응형' 카테고리의 다른 글
| transition: transform 반응형에서 font사이즈 애니메이션 걸릴떄 (0) | 2022.12.02 |
|---|---|
| 반응형 (0) | 2022.11.30 |
| font 사이즈 rem 적용하기 (0) | 2022.11.28 |
| 반응형제작하기 레이아웃구성 (0) | 2022.11.28 |
| 반응형 font-size rem 단위 (0) | 2022.11.28 |


댓글