창 크기를 줄였을때 한글자씩 어설프게 떨어지게 말고
한단어씩 떨어지게 해보자

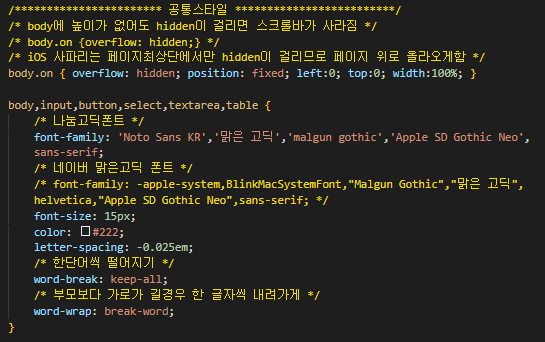
공통 스타일로 지정

/* 한단어씩 떨어지기 */
word-break: keep-all;
/* 부모보다 가로가 길경우 한 글자씩 내려가게 */
word-wrap: break-word;
글자 안떨어지게
white-space:nowrap
한단어씩 내려감 확인!

'CSS🔧 > css font+text 관련' 카테고리의 다른 글
| fontawesome CDN무료버전 사용하기 (0) | 2022.12.08 |
|---|---|
| html textarea / placeholder / 줄바꿈 (0) | 2022.10.07 |
| css- text-overflow: ellipsis / 한줄 말줄임 (0) | 2022.10.04 |
| css- display: -webkit-box 문단 말줄임 (0) | 2022.09.22 |
| css text 외곽선 (0) | 2022.09.15 |




댓글