false 판정
- 0, -0, '빈칸', NaN, undefined, false , null
true 로 변경시 ! 사용 (반대로도 사용가능)
function test() {
// 서브페이지에서 실행하면 안되는 경우, 존재여부 판단하여 return
if (!$('main_about .box').length) return;
console.log($('main_about .box').offset().top);
}
test();
빈페이지에서 스크롤을 테스트해보았다.
length 가 없는 false 상태이기 때문에 아무것도 나오지 않으므로
! 를 줘서 true 로 리턴시켜라 .
참고 : 10_파크원(스크롤애니메이션,페이드슬라이더,슬라이드내부애니메이션)

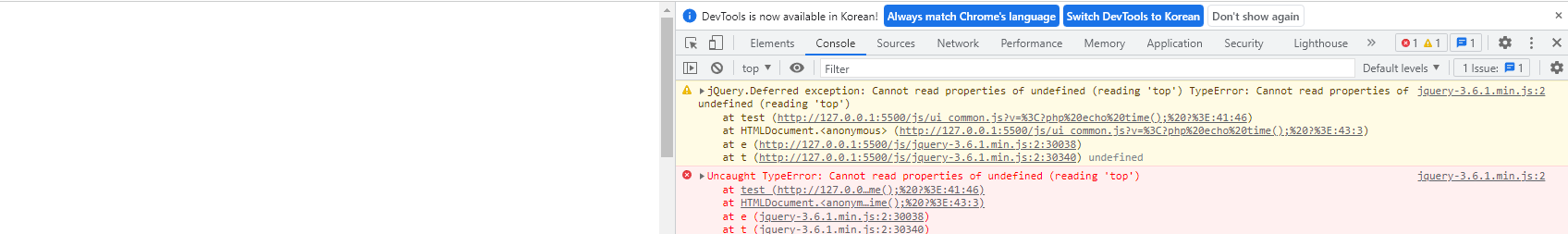
그럼 false 상태에서 top 을 찾을 수 없다고 나오지만 ! 를 주면

에러가 뜨지 않음 확인
'javascript🪓 > 자바스크립트 공부' 카테고리의 다른 글
| 내장객체 실습 (0) | 2022.12.28 |
|---|---|
| 객체와 메소드 객체의 종류 (0) | 2022.12.28 |
| 자바스크립트 자료형 데이터타입 / 연산자 종류 (1) | 2022.10.15 |
| 자바스크립트 변수 (0) | 2022.10.15 |
| 자바스크립트 기본지식- 용어,문장,서식 (0) | 2022.10.14 |



댓글