| $(this) | 이벤트가 걸린 요소 자기자신 |
| find() | 이벤트 발생 대상 안쪽요소 탐색 |
| prev() | 이전요소 선택 / 모두선택 prevAll |
| next() | 다음요소 선택 / 모두선택 nextAll |
| children() | 선택요소의 자식요소 모두 선택 |
| sibilings() | 자신제외 (이벤트 발생 대상) 형제요소 모두선택 |
| parent() | 이벤트 발생대상의 부모 선택 |
| closest() | 자신의 조상 선택 |
| end() | 메서트 체인으로 여러요소 선택한 경우 이전요소 선택 $(this)
.find('.depth02')
.css('background', 'red')
.end()
.css('border', '10px solid black');
|
| 제이쿼리 탐색 메서드는 자바스크립트엔 없는 기능이다. | |
$(this)
제이쿼리 this는 이벤트가 발생한 요소 자기자신을 뜻한다.
왜 써야할까? 요소가 중복되서 나올때 간단하게 사용할수 있기때문! 예제를 보잣
$ function (){
$('#header .gnb>li').on('click', funtion (){
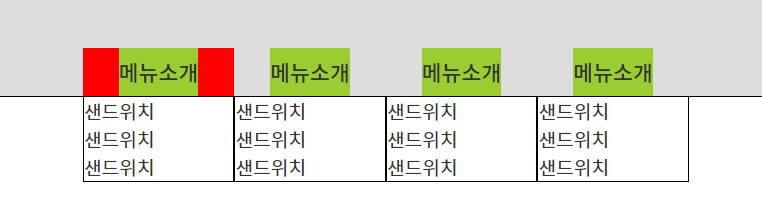
$(this).css('background','red');
});제이쿼리 함수로 리스트(메뉴) 클릭시 배경이 red 로 변하게 만들었다.
여기서 this로 클릭 이벤트로 만들어준 요소 전체를 지정해주고 클릭하게되면?
4개 메뉴중에 아무거나 클릭해도 빨간색으로 변경된다.

그럼 다음 메뉴 클릭시 ?
역시나 클릭 이벤트가 적용된다.
즉 코드를 몇번이고 중복에서 사용할 필요없이 this 로 간단하게 구현할수 있다

'jQuery > jQuery 기본' 카테고리의 다른 글
| 05_효과메서드,jQueryUI확장라이브러리,헤더전체메뉴 (0) | 2022.10.20 |
|---|---|
| 04_이벤트바인팅,이벤트객체, 이벤트전파 (0) | 2022.10.20 |
| 02_필터선택자(eq,even,odd,gt(),lt()) (0) | 2022.10.20 |
| 01_제이쿼리로 돔 조작하기 기본 설명, 선택자 (0) | 2022.10.20 |
| 제이쿼리 자동완성기능 설치하기 (0) | 2022.10.13 |




댓글