[퍼블리싱 코딩 컨벤션]
- 폴더,파일은 스네이크 문법 (언더바 _ 사용)
ex. /product_images
sns_login.js, main_products.html
- id, 클래스는 스네이크
ex. #header, #header_wrap
- html기본구조
id를 쓰는이유 : 스킵네비게이션 접근성 때문
(tap키로 id 영역으로 enter 사용시 바로 넘어간다.)
<header id="header"></header>
<div id="container></div>
<footer id="footer></footer>
[공통클래스 코딩 컨벤션]
| 클래스 명명방식 | 형태 의미 순서 상태, _(언더바)로 구분, 숫자는 두자리 언더바없이 연결 |
| 형태가 중요한 경우 | 버튼(btn_), 테이블(tbl_), 탭메뉴(tab_), 게시판(board_) |
| 순서가 중요한 경우 | 위치는 뒤에 .header_top, .header_mid, .header_bottom, .service_left, .service_center, .service_right .slide01, .slide02, .col01, .col02 (숫자는 _없이 두자리로 연결) 0을 붙여주는 이유는 l 과 1이 헷갈리기 때문, 가독성을 위함 |
| ex. header: .inner .logo, .gnb_wrap, .gnb, .depth02 .menu_wrap, . util (로그인), .lang_wrap, .btn_lang, .lang, .btn_all_menu |
|
| 감싸는 순서 | _wrap < _area < _group 순으로 감싸는요소 표현 / 의미나 맥락에 맞게 붙이기 |
| 상태별 클래스 이름 | 상태는 뒤로 ex. .header_top, .inner, .main_slider01_active .btn_more_on, .btn_prev_active, .btn_border, btn_round, .txt_point01, .board_list , board_write, .board_view ,board_modify (게시판), .tbl_price(요금표) |
| 메인페이지 섹션 | 메인페이지 섹션에는 main_붙여 서브페이지와 중복방지하며 main_는 섹션에만 사용 |
| 메인페이지 섹션 제목은 <h2>, 컬럼제목은 <h3>, 헤더 로고는 <h1> | |
| ex. 메인 컨텐츠: .main_slider_wrap, .main_quick, .main_service, .main_sns, .main_etc, .main_news | |
| 푸터 | 푸터 로고는 작은제목으로 처리 |
| ex. 메인 컨텐츠: .main_slider_wrap, .main_quick, .main_service, .main_sns, .main_etc, .main_news | |
| 아이콘 공통 클래스 | 일반적인 방식은 아니며 삼성전자나 네이버처럼 일 방문자가 많은 대기업에서 사용함 |
| ex. .icon_device_pc, .icon_device_ios [class^=icon_device] ex. .icon_sns_cafe, .icon_sns_youtube [class^=icon_sns] ex. https://www.samsungsvc.co.kr/ 아이콘 스프라잇 이미지 참고 |
|
| svg이미지 사용 / png는 최소 128px 이상 | |
| 주의 | 는 특별한 경우가 아니면 사용금지, 여백이 필요할경우 마진 |
| 동일 컨텐츠를 여러번 감지말것 | |
| 더보기는 무조건 마지막에 넣고 포지션으로 배치, 태그는 사용순서에 맞게 넣어야함 (이유는 탭키 순서 때문) |
|
| 푸터, 섹션구조에 높이잡지말기, 내용에 따라 늘어나야됨, 배경이미지를 넣을경우만 높이지정 헤더는 높이 잡기 가능 |
|
| position:absolute; left:0; top:0 레이아웃과 아무관계없으므로 사용금지 | |
| 포지션은 겹칠때, 높이가 있는 공간에서 수직정렬시, 큰 이미지를 기준밖으로 내보낼때 사용 |
|
| 레이아웃 작업시 좌우: 1. display:flex(모바일,반응형), 2. float, float해제(데스크탑) | |
| 리스트안의 텍스트들은 strong,em,span,p사용(리스트상단에 제목이 있으므로) |
[서브페이지 코딩 컨벤션]
<div id="container" class="sub_container bg_container annual_page">
- 서브에서 헤더스타일이 다를경우 sub_header 추가
- 서브의 배경색이 일부 들어가는경우 bg_container
- 해당페이지에 대한 css는 annual(파일명) 고유클래스로 시작
- 서브에서 푸터스타일이 다를경우 sub_footer 추가
- <section>태그 사용안함
- .sub_visual
- .lnb_wrap
- .location (3depth 구조일때 )

- .contents(서브섹션역할)에 해당페이지 내용이 들어가며 위아래 패딩 처리
- .contents .inner로 그리드 지정
- .annual .tit_wrap 등으로 시작
- .sub_tit 서브 제목 공통
예 ) 레이아웃은 서브내용이 많이 들어가니 주석 잘 처리할것
layout.css
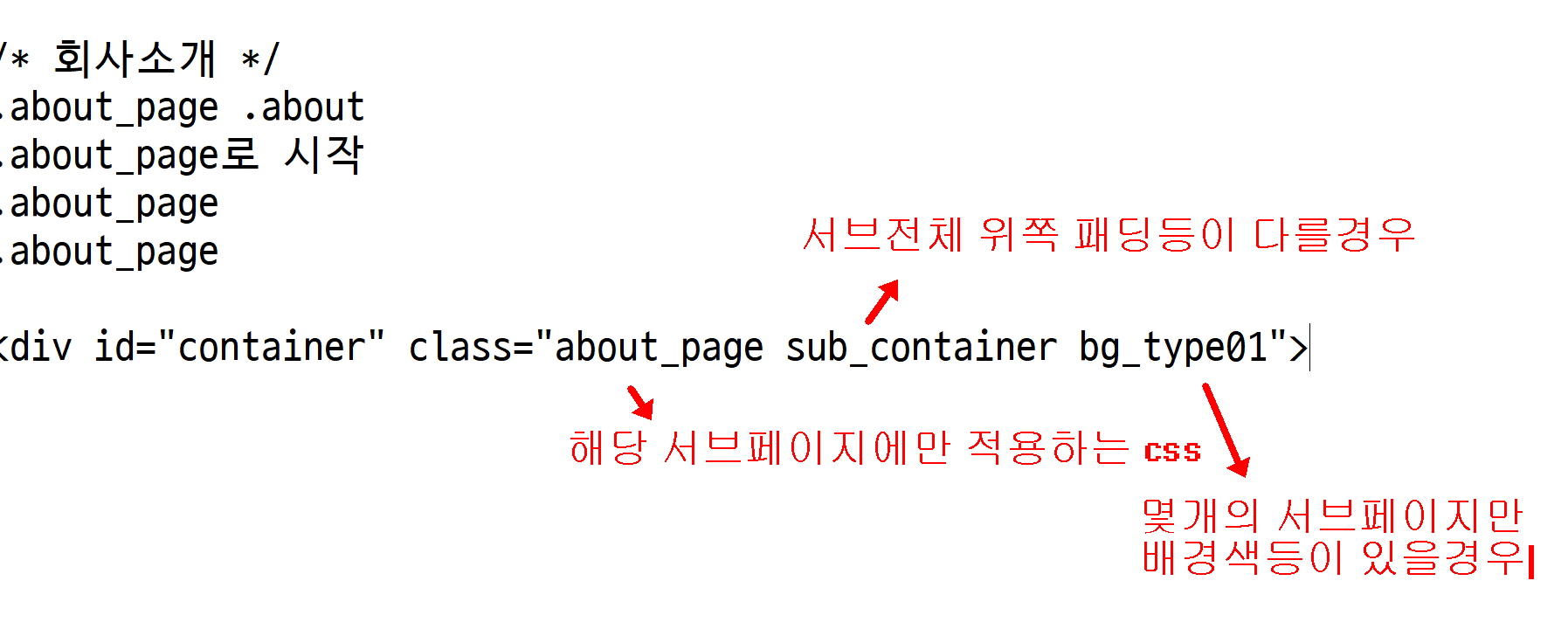
*/ 회사소개 /*
.about_page .about
.about_page 클래스명 생략불가
만약 서브페이지에서 헤더 스타일이 다를경우 서브의 헤더만 수정
html : header id="header" class="sub_header"></header>
css : #header. sub_header .gnb>li>a

'웹퍼블리셔 💻 > 퍼블리싱 필수' 카테고리의 다른 글
| 웹퍼블리셔란? (0) | 2022.11.23 |
|---|---|
| 네이밍 컨벤션 (0) | 2022.10.27 |
| 퍼블리싱_기본공식 필수숙지! (0) | 2022.10.12 |
댓글