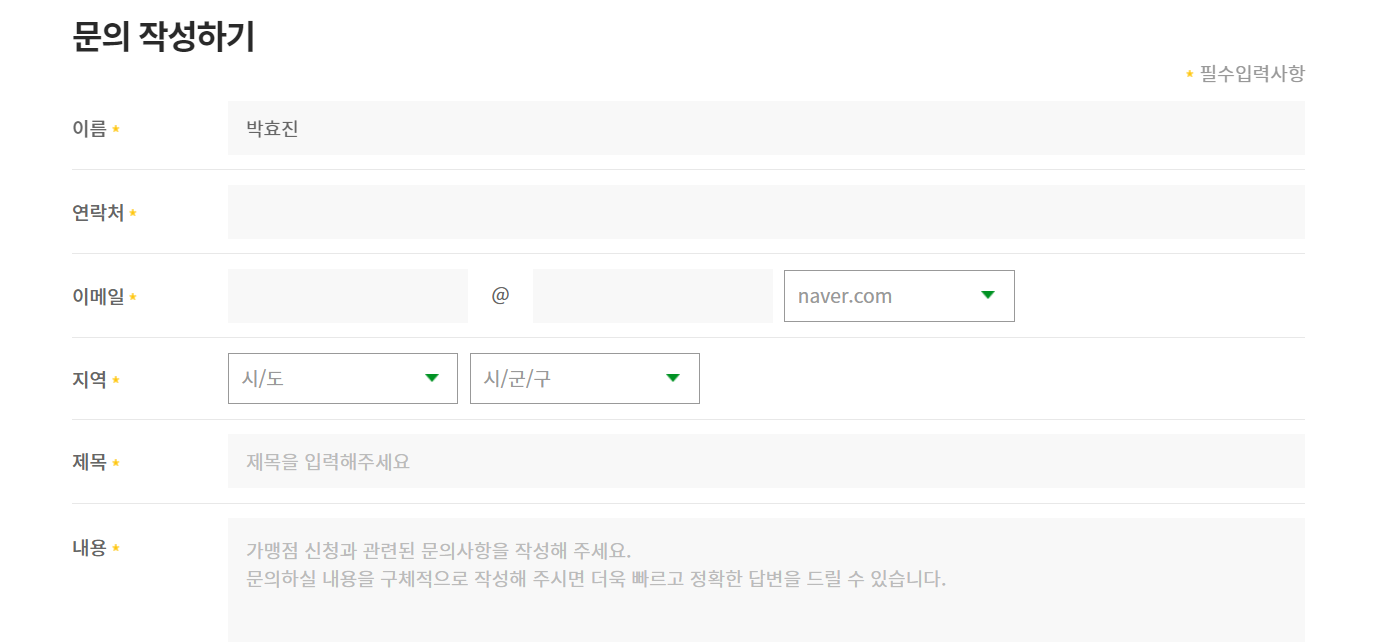
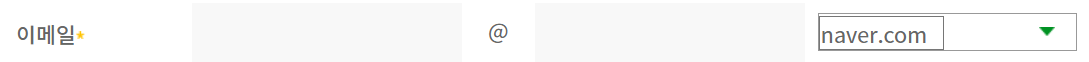
아래 문의하기의 이메일 부분을 만들어보자

초기화코드로 form 디자인 없애기
/* legend,caption,메뉴제목,섹션제목 블라인드 */
legend, caption, .blind { position: absolute; overflow: hidden; clip: rect(0 0 0 0); margin: -1px; width: 1px; height: 1px }
/* 칸의 선을 합치기, 칸의 간격없애기, 가로를 늘려줌 */
table {border-collapse: collapse; border-spacing: 0; width: 100%; table-layout: fixed;}
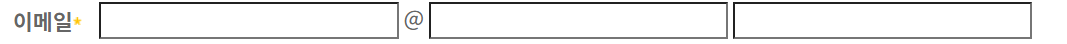
초기화 코드가 사용된 백지상태에선 폼요소들이 이렇게 나온다.

<form>
<fieldset>
<legend>문의작성하기</legend>
<div class="inquri_wrap">
<table>
<caption>문의하기테이블</caption>
<tr>
<th>이메일<i class="star"></i></th>
<td>
<input type="text" readonly title="이메일">
<span>@</span>
<input type="text" readonly title="이메일">
<select title="도메인선택">
<option>직접 입력</option>
<option value="naver.com" selected="">naver.com</option>
<option disabled="" value="hanmail.net">hanmail.net</option>
<option disabled="" value="naver.com">naver.com</option>
<option disabled="" value="naver.com">naver.com</option>
<option disabled="" value="naver.com">naver.com</option>
<option disabled="" value="naver.com">naver.com</option>
</select>
</div>
</td>
</table>
</div>
</fieldset>
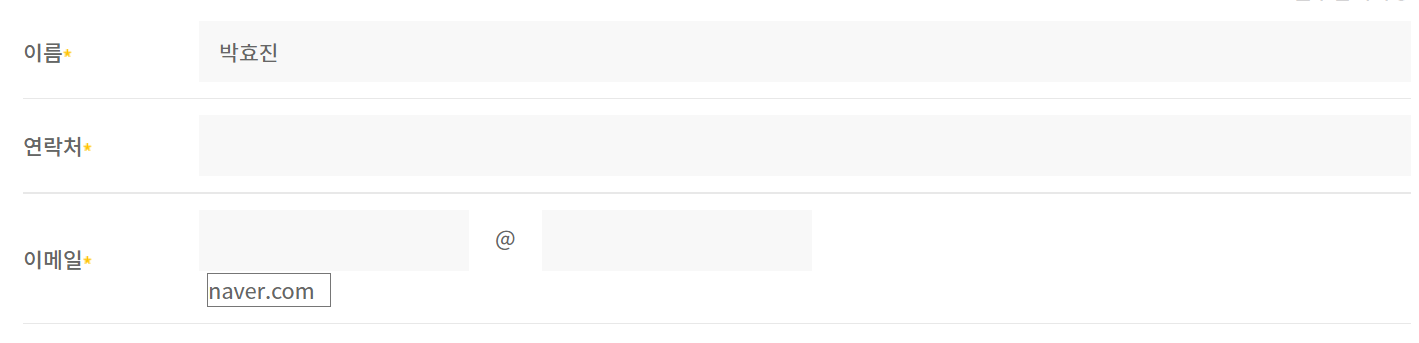
</form>하 많다.. (이게 벌써 많다고 생각하면 안대는데 ^_^)
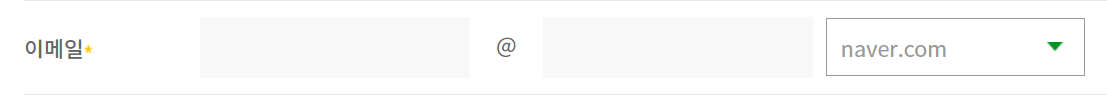
이메일 부분 넓이를 조정해주기 위해 class를 따로 지정해준다. input class="input_small"

메일 박스가 다른 박스와 길이가 다르기 때문에
지정된 클래스로 넓이 및 간격조정
.inquiry_page .inquiry_area input[type=text].input_small {
width: 200px;
}
.inquiry_page .inquiry_area .email {
margin: 0 16px;
}
.inquiry_page .inquiry_area .select_wrap {
margin-left: 6px;
}
.inquiry_page .inquiry_area .select_city {
margin-left: 0;
}
마지막으로 select option 으로 들어간 옵션박스르 디자인 해주자

html 코드
<option disabled="" value="hanmail.net">hanmail.net</option>
option disabled 비활성화 해주기 value 값 지정 텍스트입력
option disabled 비활성화 해주기 value 값 지정 텍스트입력
보통 value 데이터는 백엔드에서 작업한다.
after 로 꾸며주기

css select 공통으로 위치 및 디자인 잡아주기
초록색 화살표가 밑에 깔려 보이지 않으므로 position x-index로 띄어준다.
.select_wrap {
display: inline-block;
width: 192px;
border: 1px solid #999999;
position: relative;
z-index: 0;
}
.select_wrap:after {
content: '';
position: absolute;
z-index: -1;
right: 15px;
top: 50%;
width: 12px;
height: 7px;
margin-top: -4px;
background: url(../images/icon_select_arr.png) no-repeat;
}
마지막으로 안쪽 선 제거

.select_wrap select {
width: 100%;
border: none;
height: 41px;
line-height: 41px;
padding: 0 10px;
color: #999;
cursor: pointer;
background: none;
}
포커스 될 시에 아웃라인이 뜨지 않도록 가려준다.
.select_wrap select:focus {
outline: none;
}
'HTML🔨 > html&css 폼요소' 카테고리의 다른 글
| css form input type="file" 첨부파일올리기 (0) | 2022.10.10 |
|---|---|
| css text area 고정내용입력 (placeholder 줄바꿈태그 ) (0) | 2022.10.10 |
| css form input type="text" readonly 문의하기 만들기 (0) | 2022.10.10 |
| css radio 만들기 (0) | 2022.10.10 |
| html form , input 요소 정리 (0) | 2022.10.10 |




댓글